
I served as the Product Designer, UX Researcher, and 3D Prototyper for nTopology's new version of 3D inspection tools.
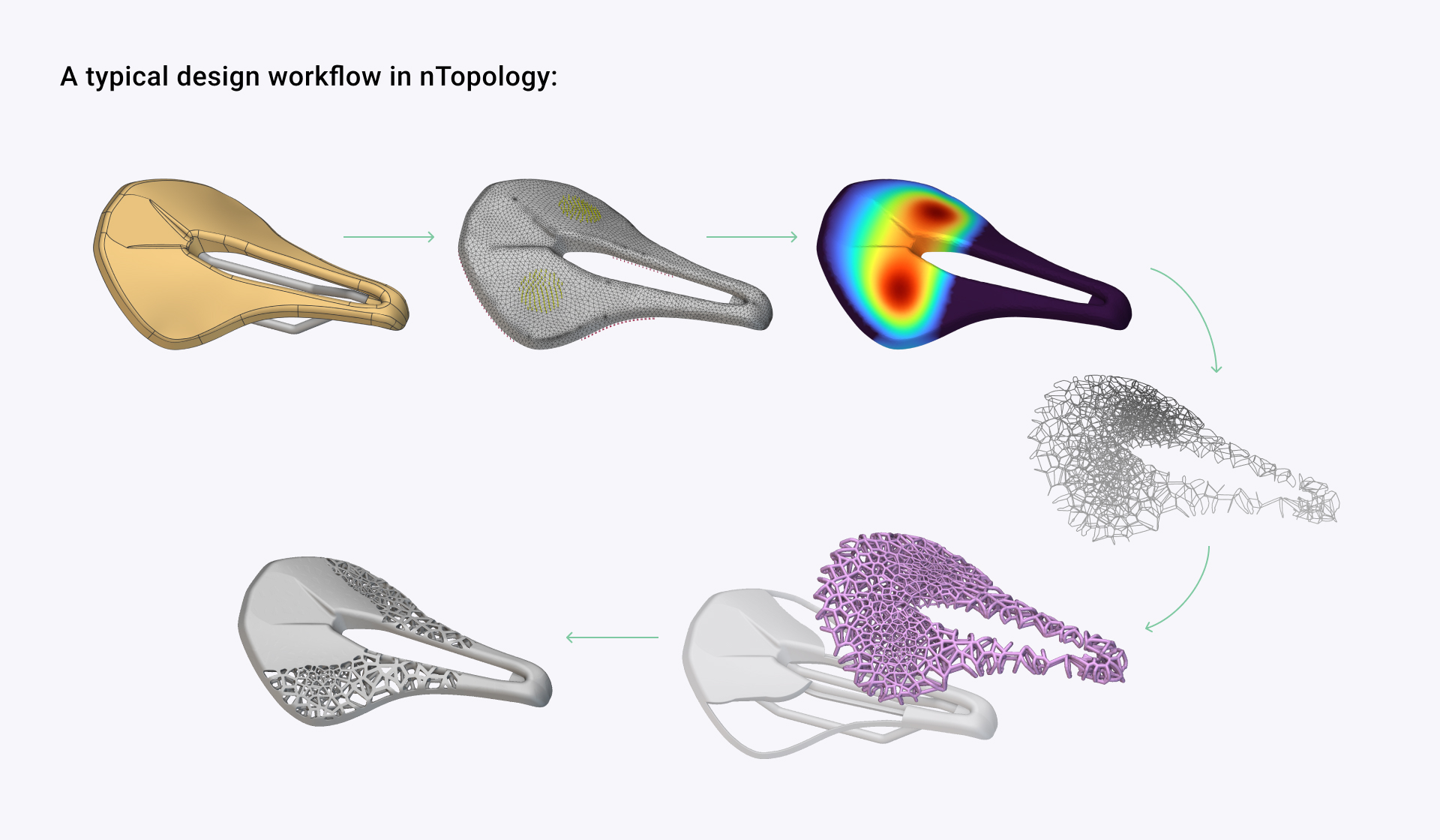
The inspection tools include Section Cut and Field Viewer, both of which are key to visualizing geometric properties and informing 3D designs, and are used in many 3D design and optimization workflows.
My Role
Lead Product Designer, Lead UX Researcher, Lead 3D UX Prototyper
Tools
Figma, Miro, ThreeJS/WebGL, ReactJS, HTML, CSS, pen & paper, Jira
Team
Engineering Team, Myself (Design and co-PM)
Duration
Q3 2022 - Q4 2022
Project Background
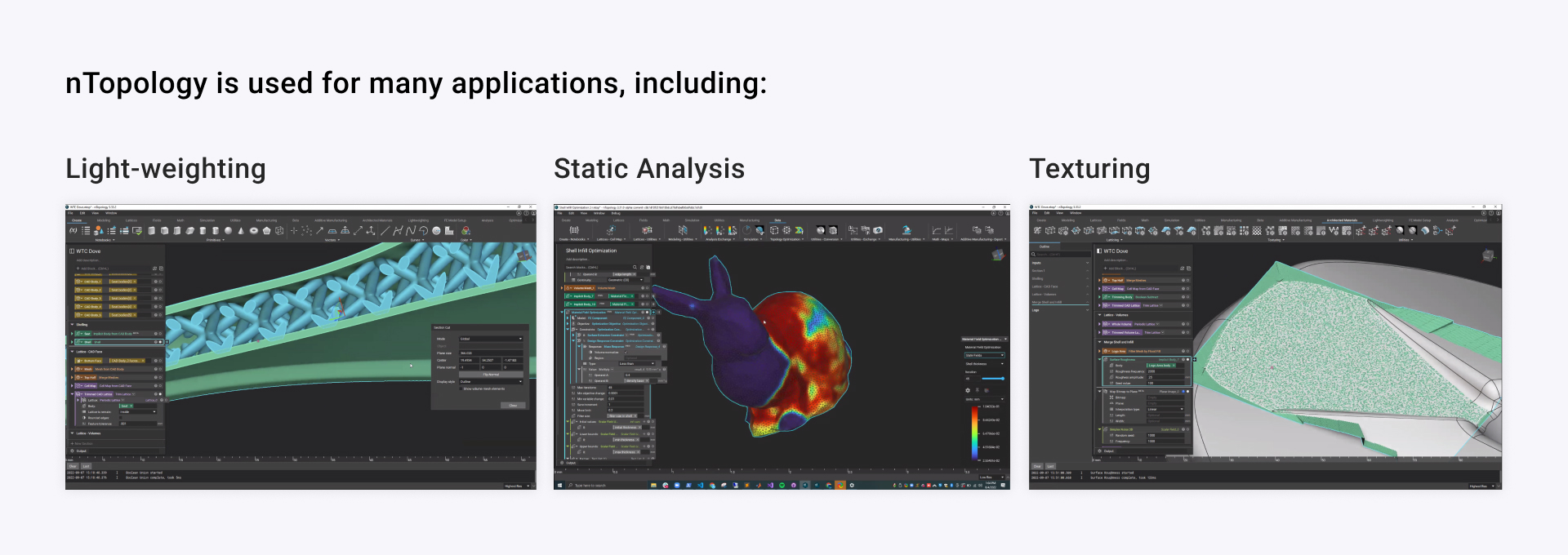
What is nTopology Used For?
nTopology is a new generation of 3D modeling software that’s highly performant at generating and rendering intricate details.
Many industrial manufacturing companies use nTopology (instead of traditional CAD) to iterate on designs that involve intricate geometries and suitable for advanced manufacturing (such as 3D printing).


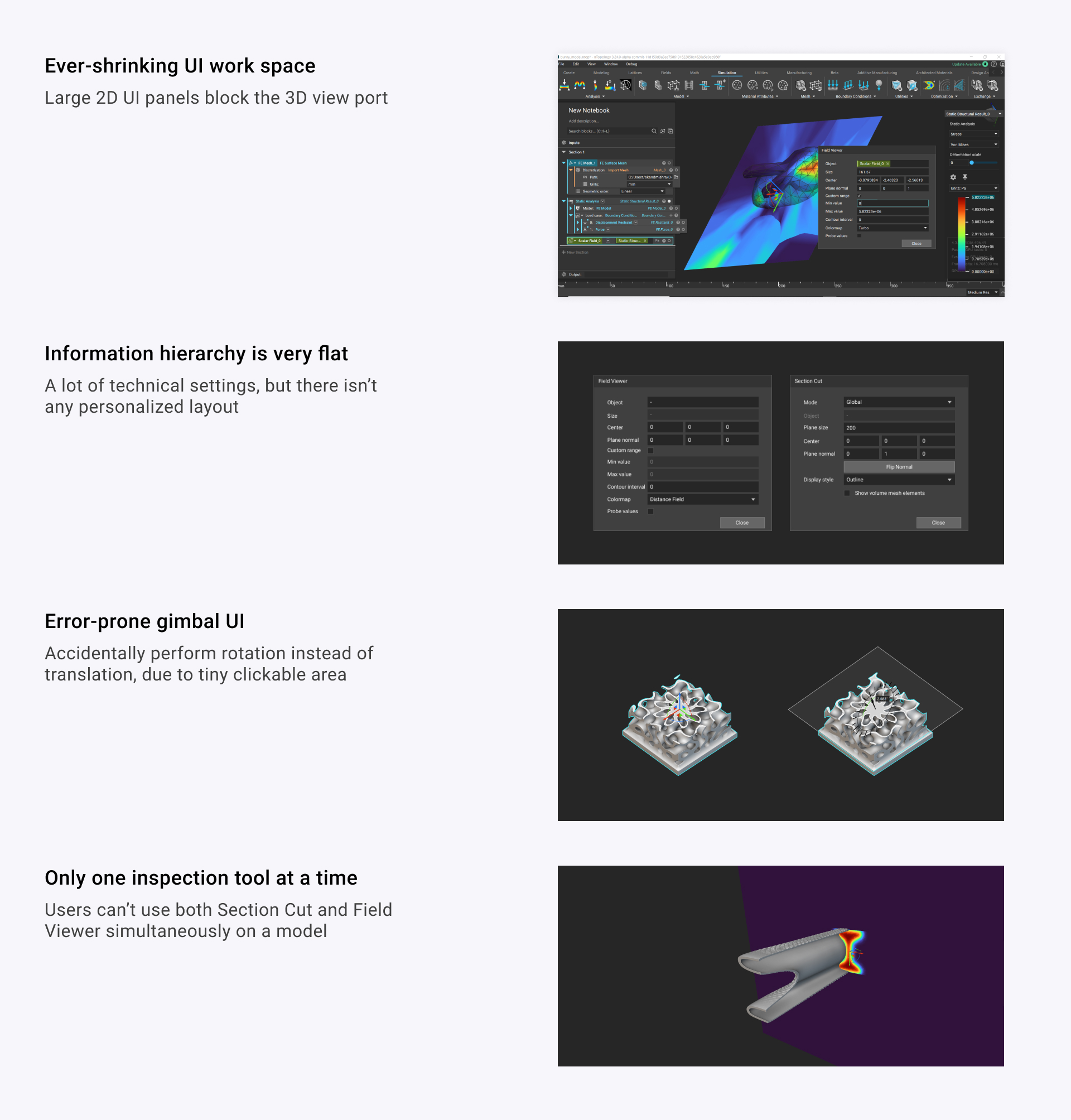
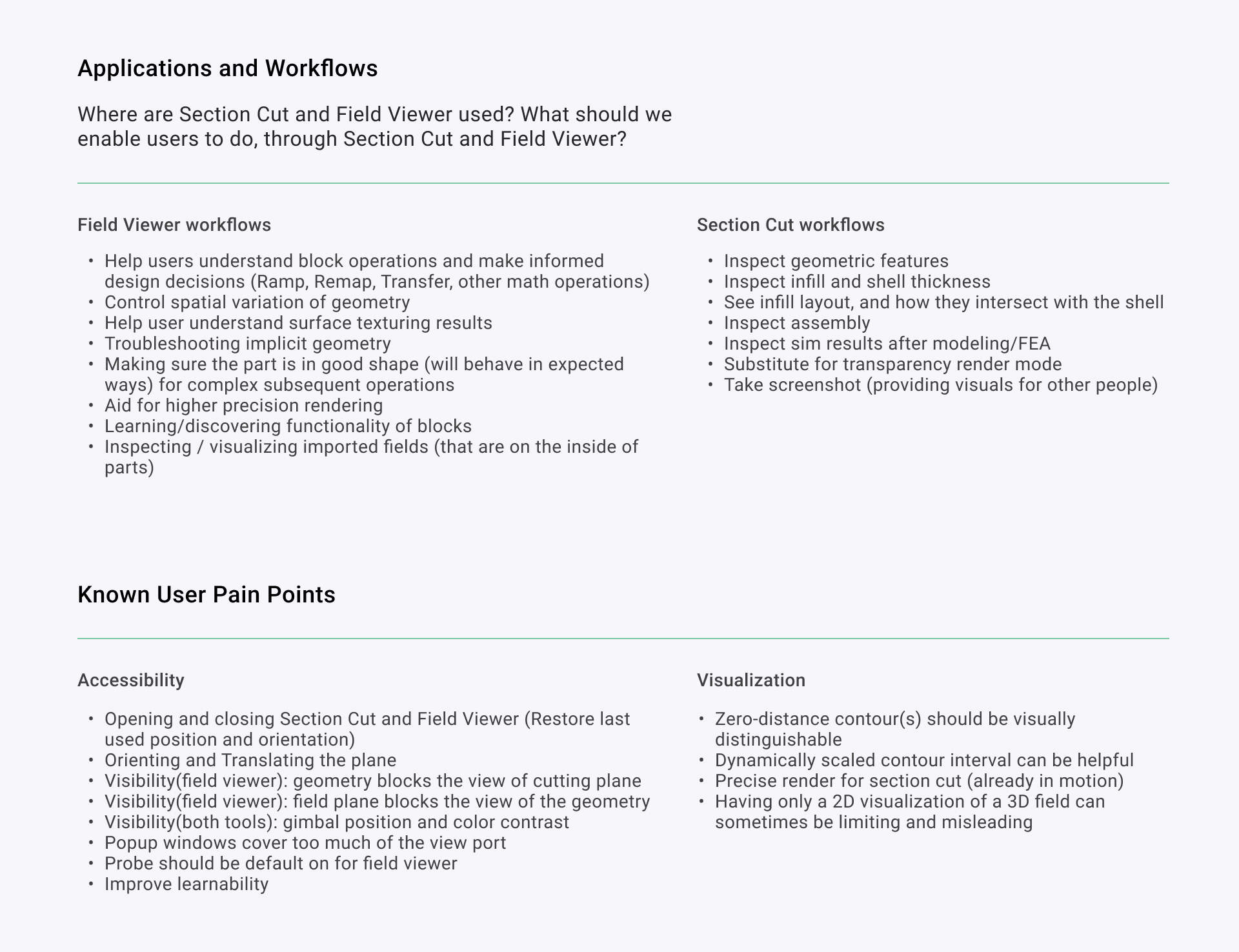
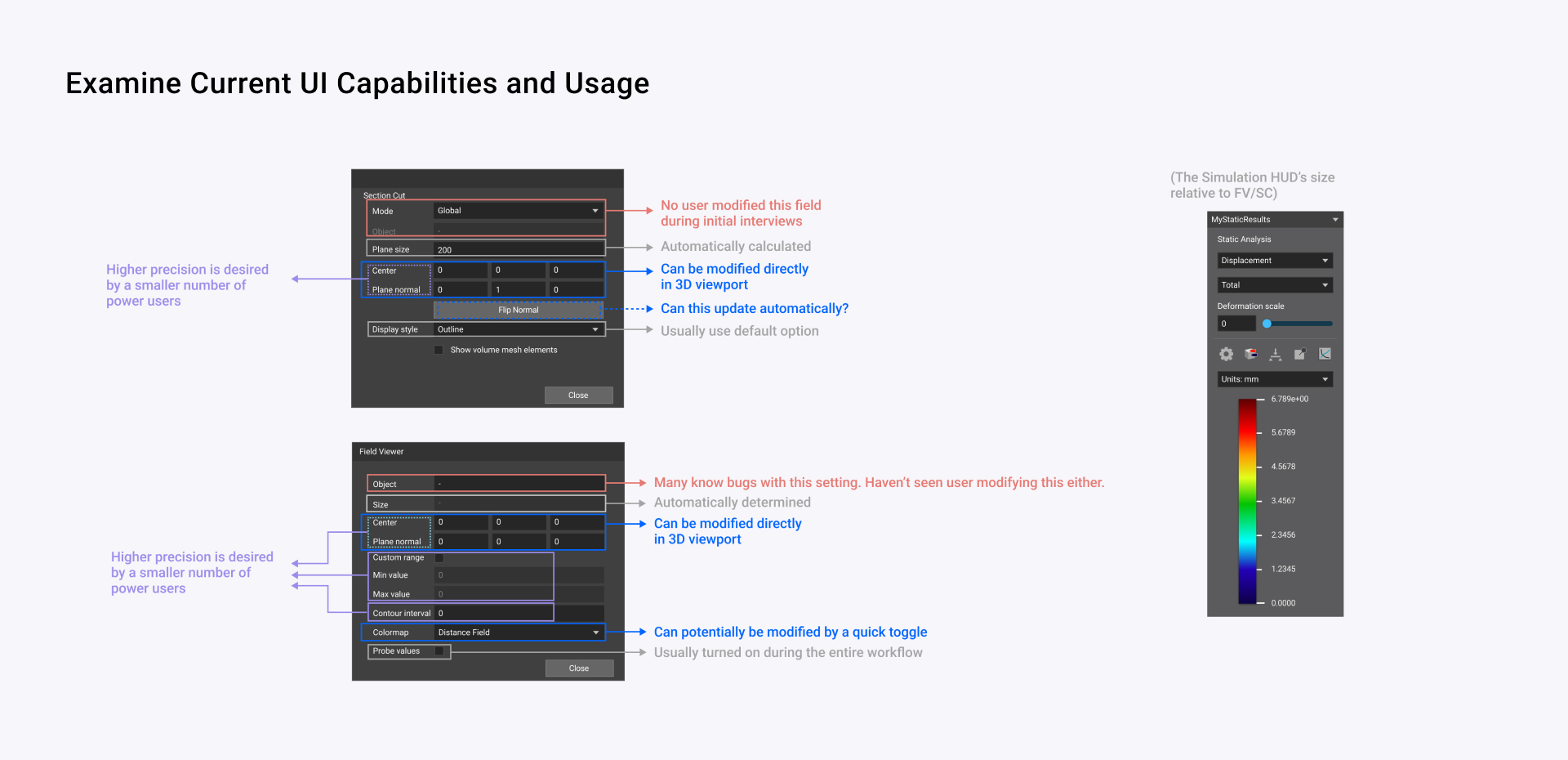
Current Experience with 3D Inspection

Research Process
Survey & Interviews
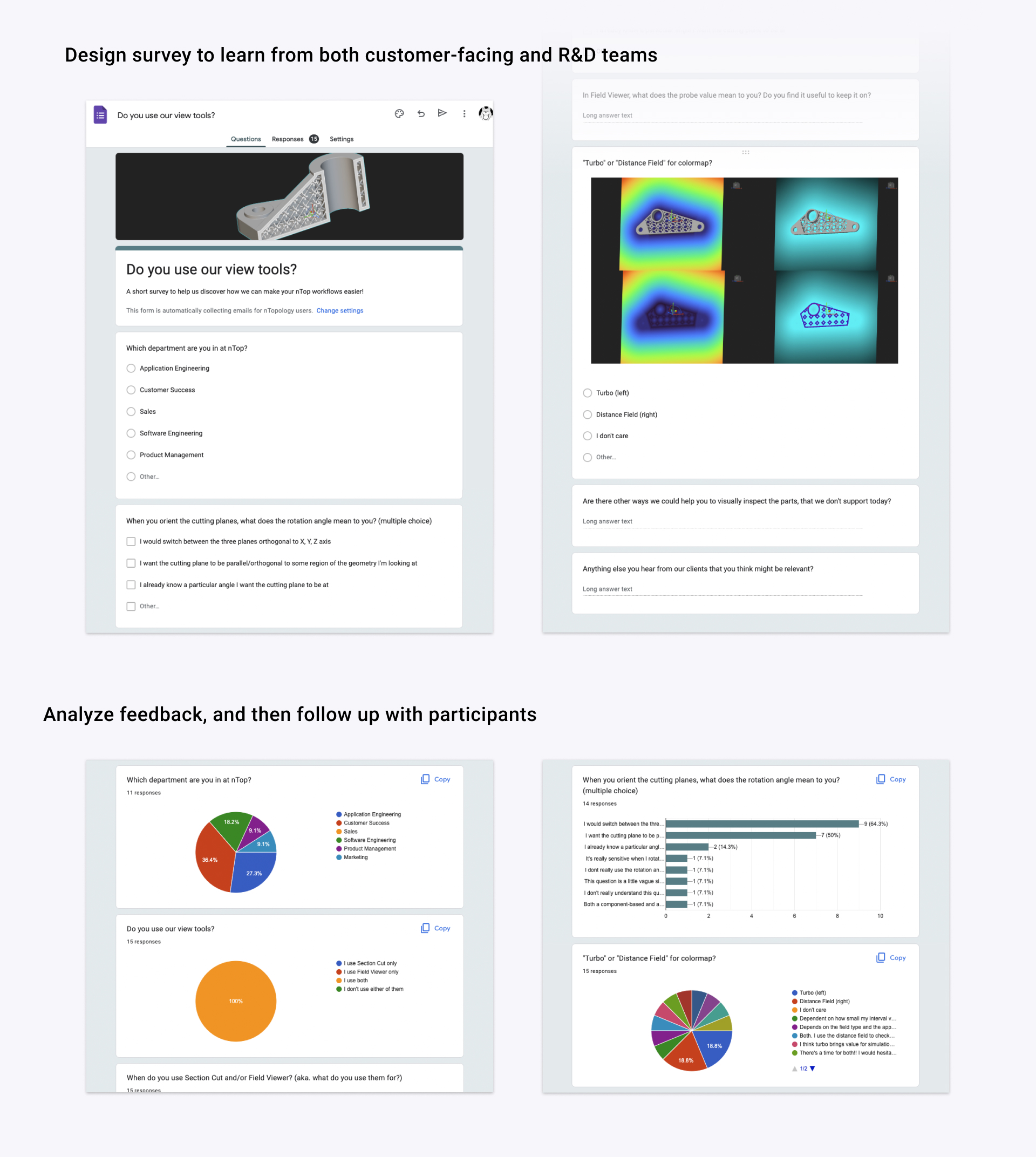
To validate initial assumptions, I designed a survey for nTopology's internal users, with an emphasis on people who are in customer-facing roles.
The survey responses helped provide an overview of usage of inspection tools by persona, workflows, and level of experience.

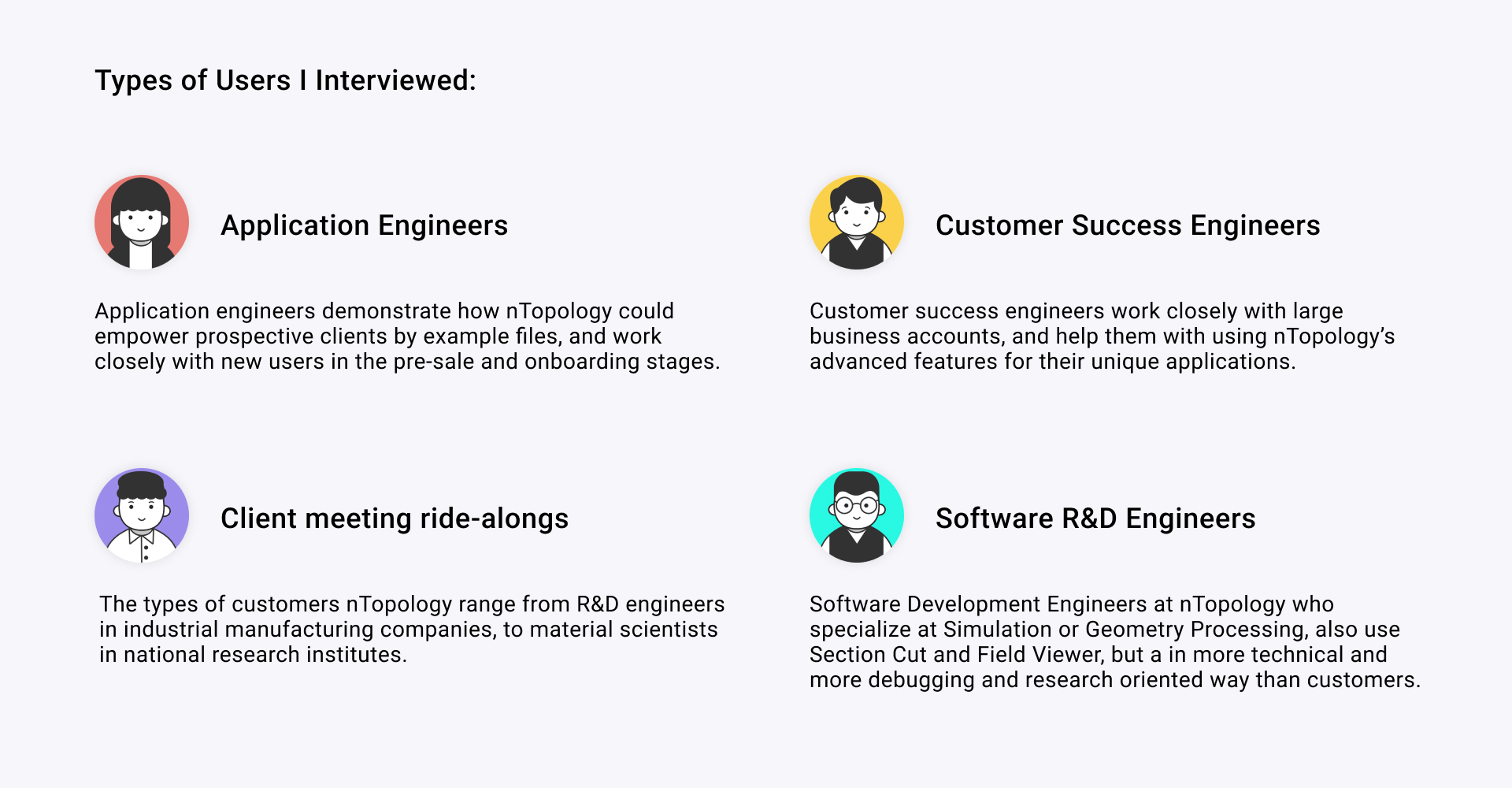
After initial round of assumption validation and feedback gathering, I then talked to people from each of the 4 main user groups, observed their usage of nTopology in action, and gathered more qualitative feedback.
I sat down with internal users in either individual or group meetings, depending on each person's schedules, and I gathered feedback from nTopology's clients by riding along existing weekly or biweekly product support meetings they have with nTopology.

Digesting User Feedback
Analyze and synthesize learnings from user research:

Design Process
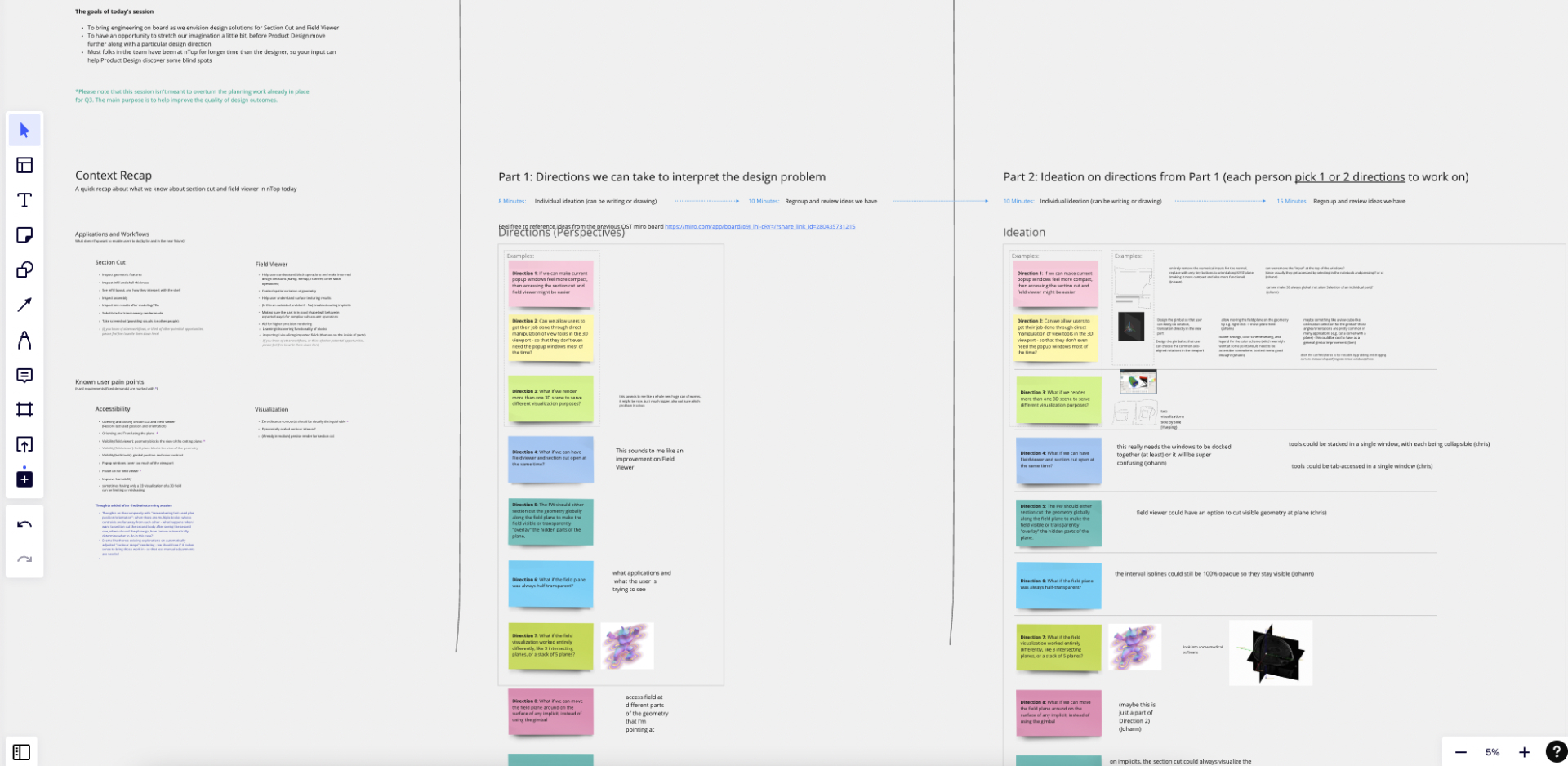
Run Team-wide Brainstorm Sessions
I engaged the entire graphics engineering team to discuss rendering capabilities, and I designed a Miro board template to facilitate and keep track of the inputs from engineers.

For each major iteration of my design, I made sure to share the design directions with the customer success team, graphics engineering team, and product design team to gather feedback on usability and feasibility.
This way, I was able to narrow down the design direction before creating hi-fidelity spec.

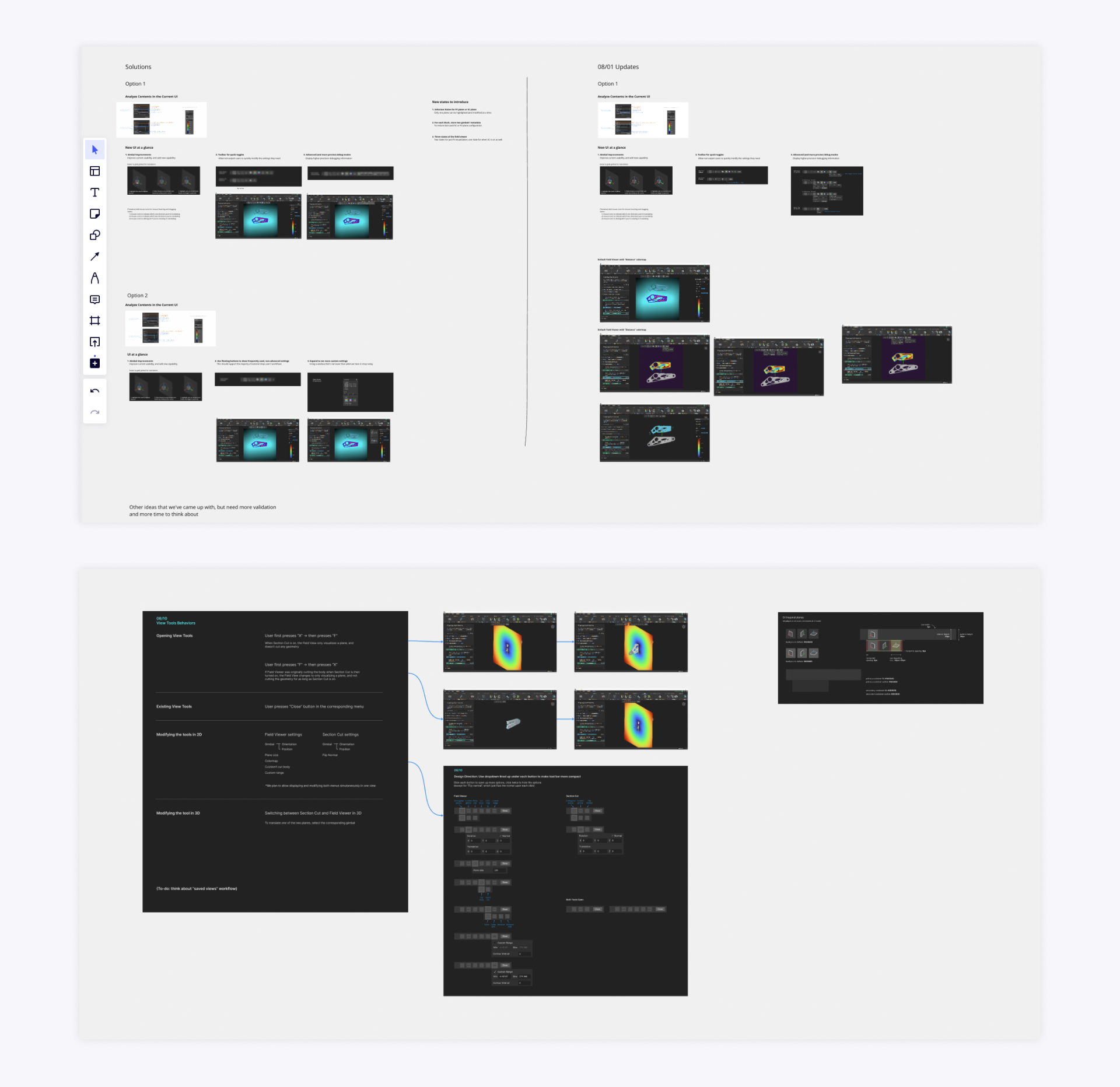
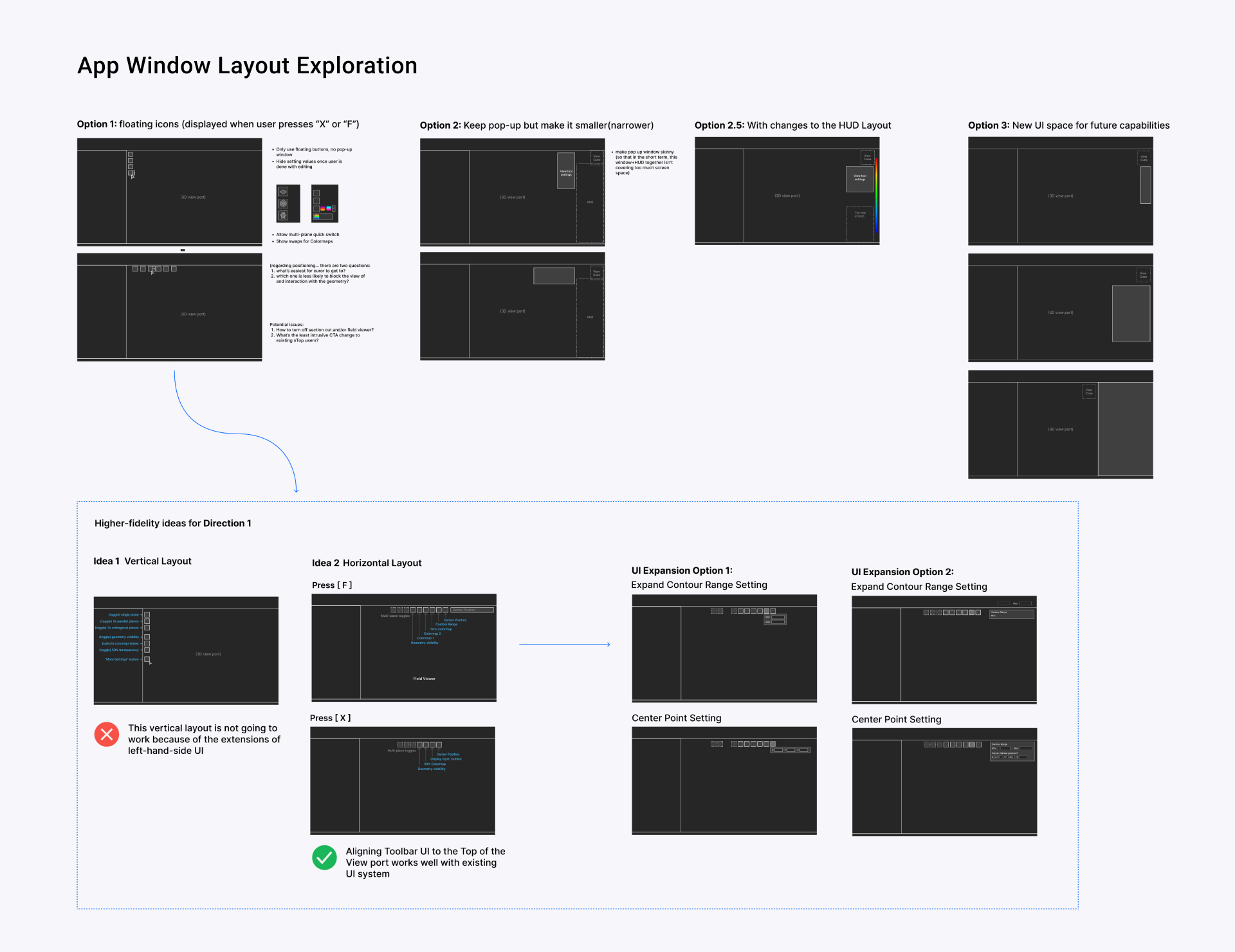
Design Iterations
Iterate designs through wireframes, 2D UI design and 3D interactive prototypes:




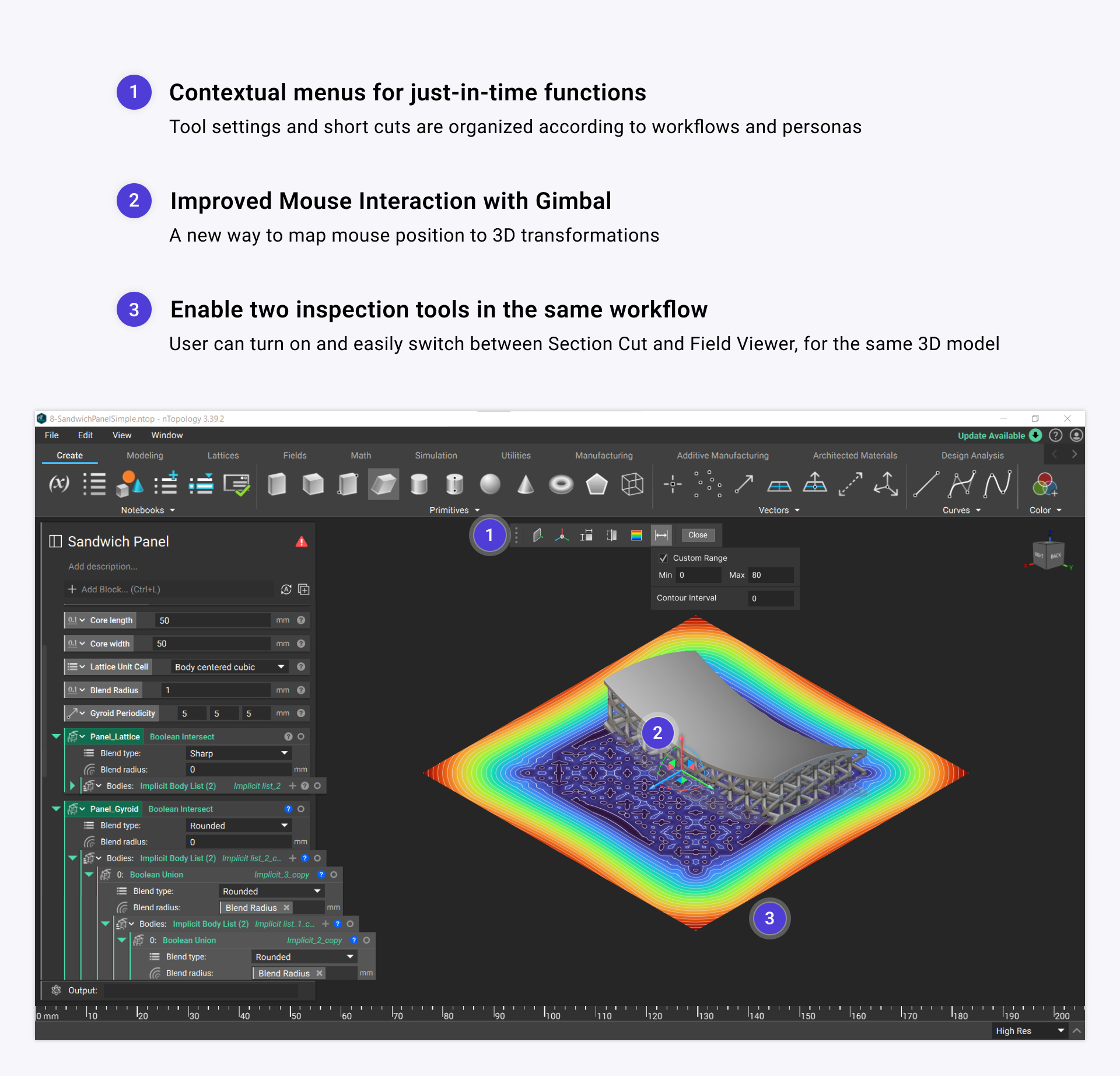
Design Outcome
The final design consists of contextual 2D Toolbars that allow user to quickly make modifications to their inspection setup on the fly, and more accessible 3D and keyboard inputs.

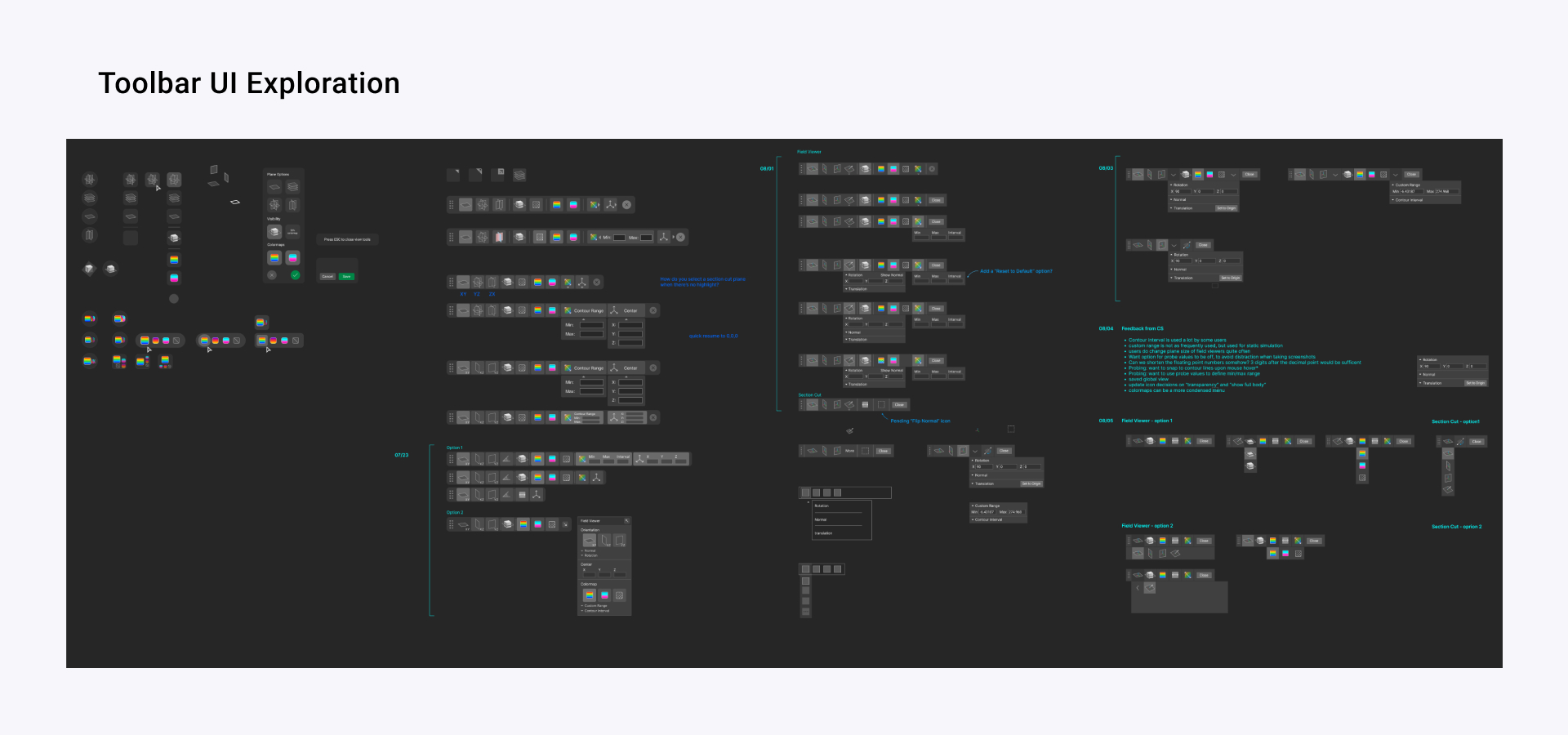
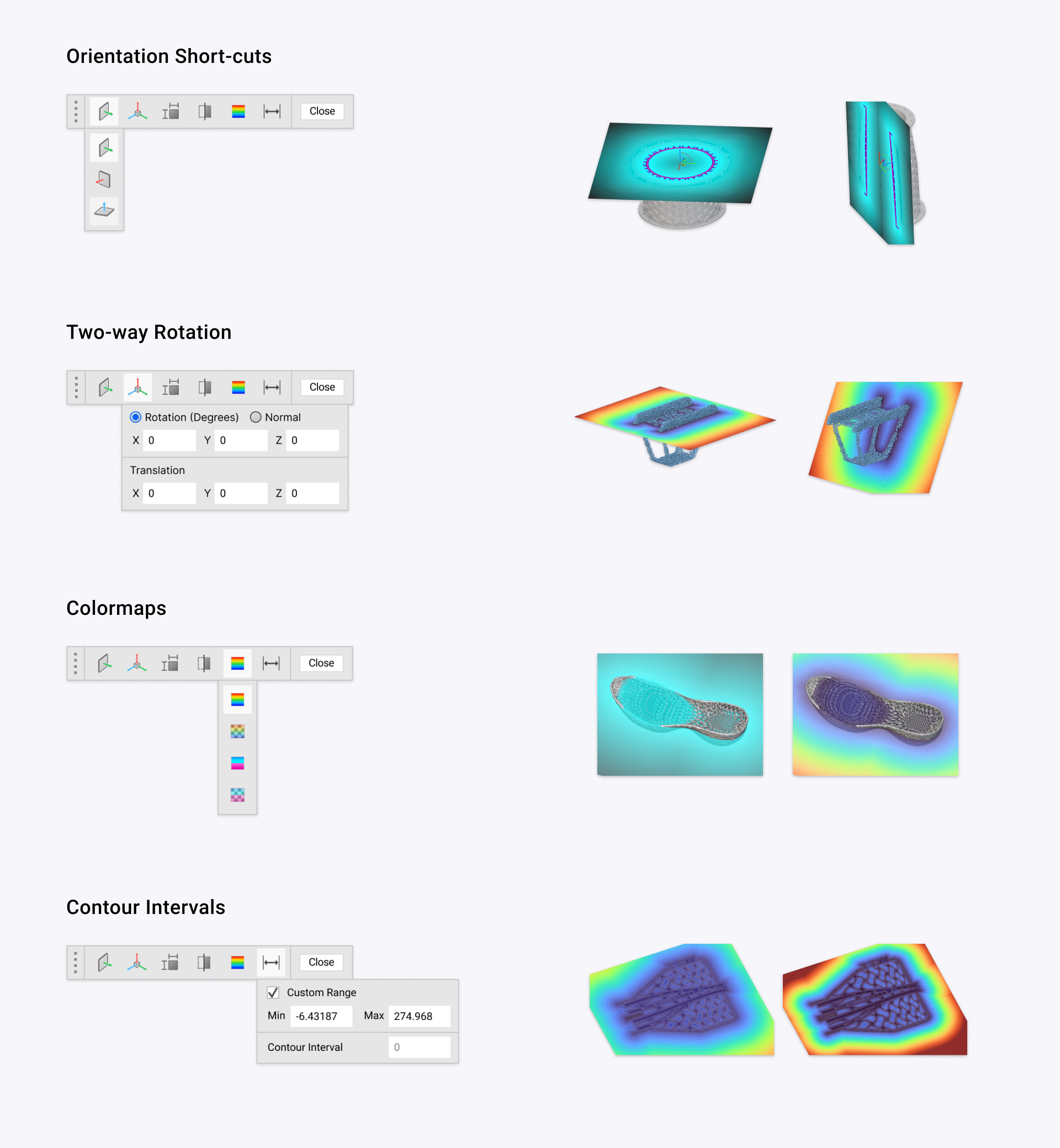
Toolbar UI
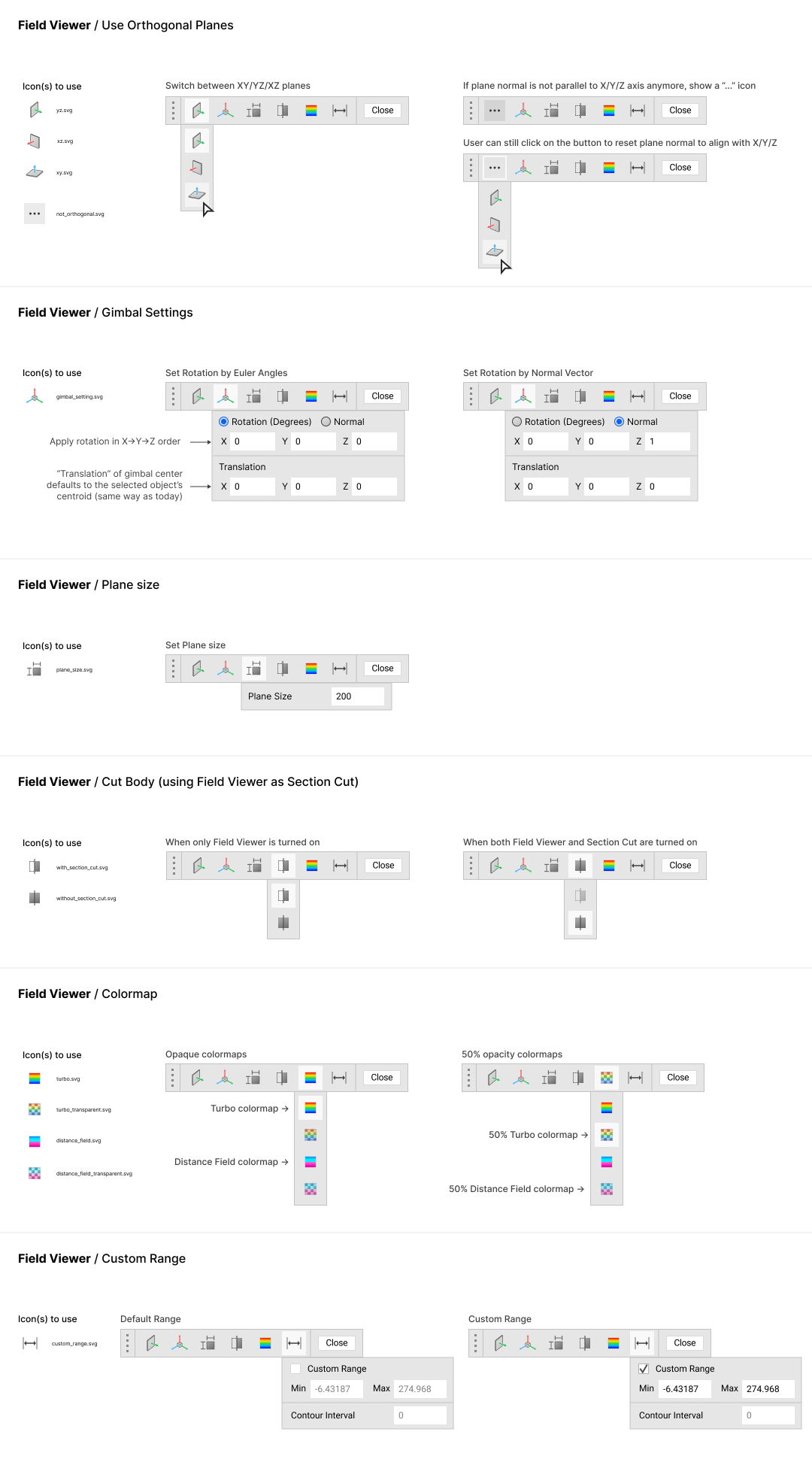
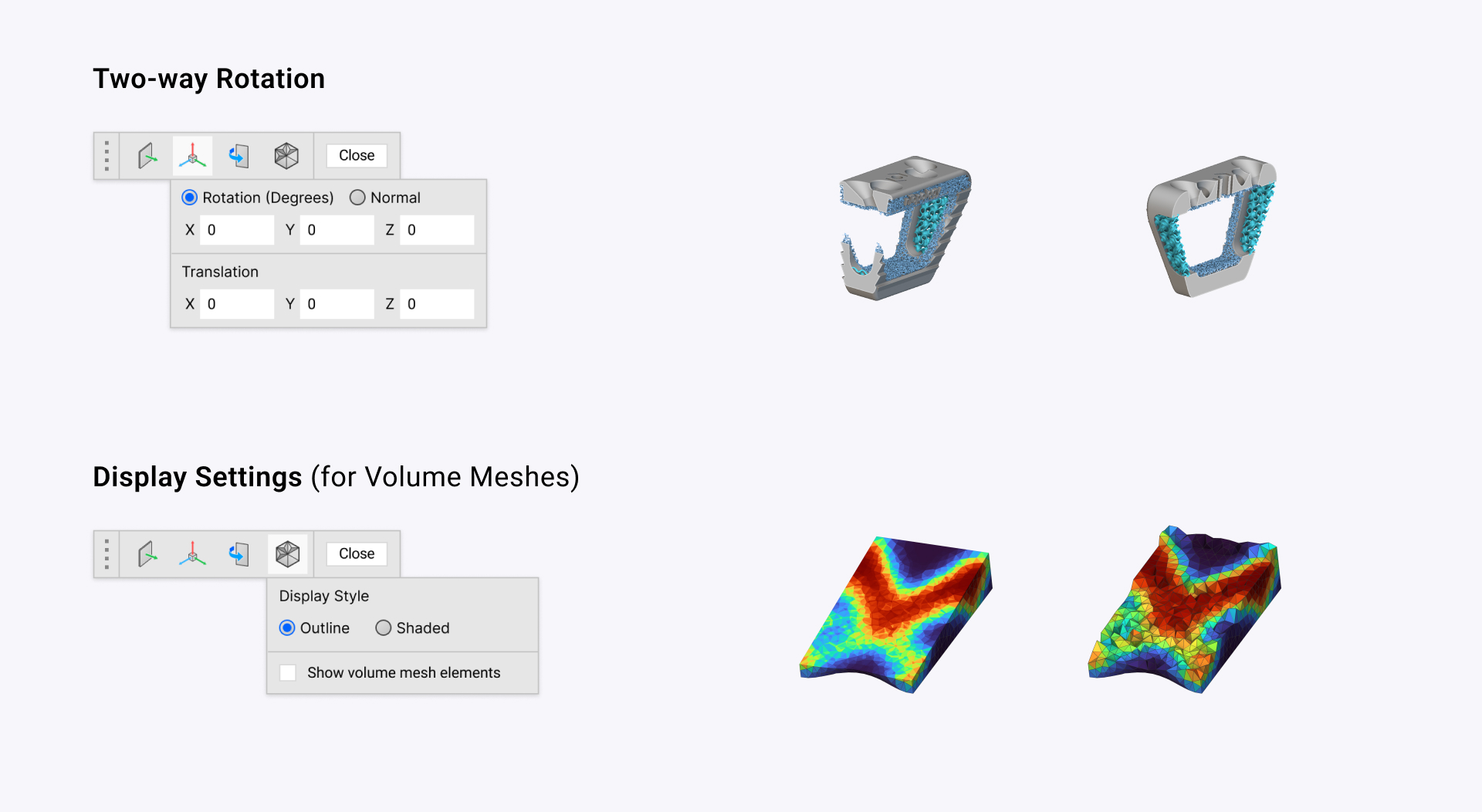
Field Viewer Toolbar

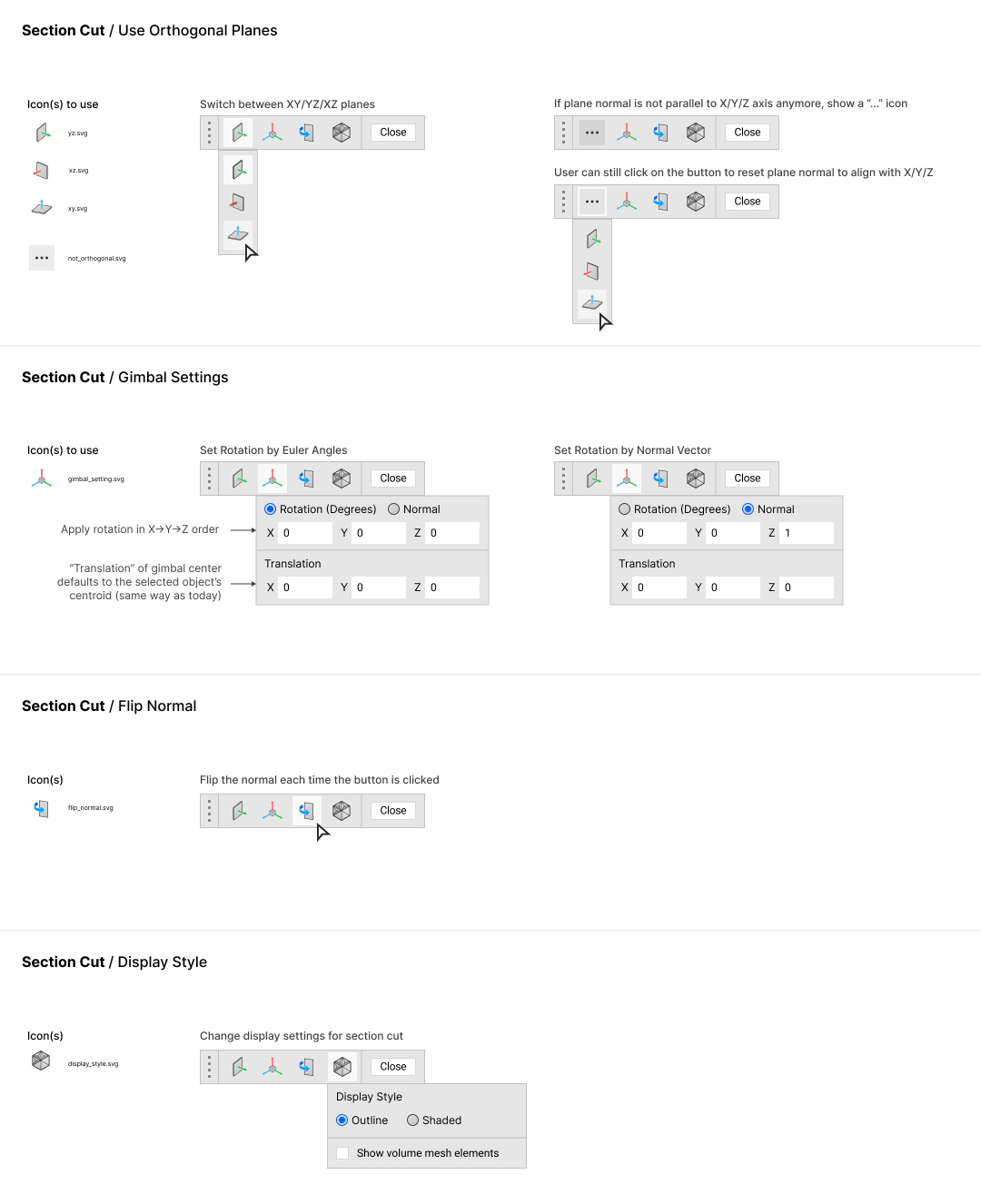
Section Cut Toolbar

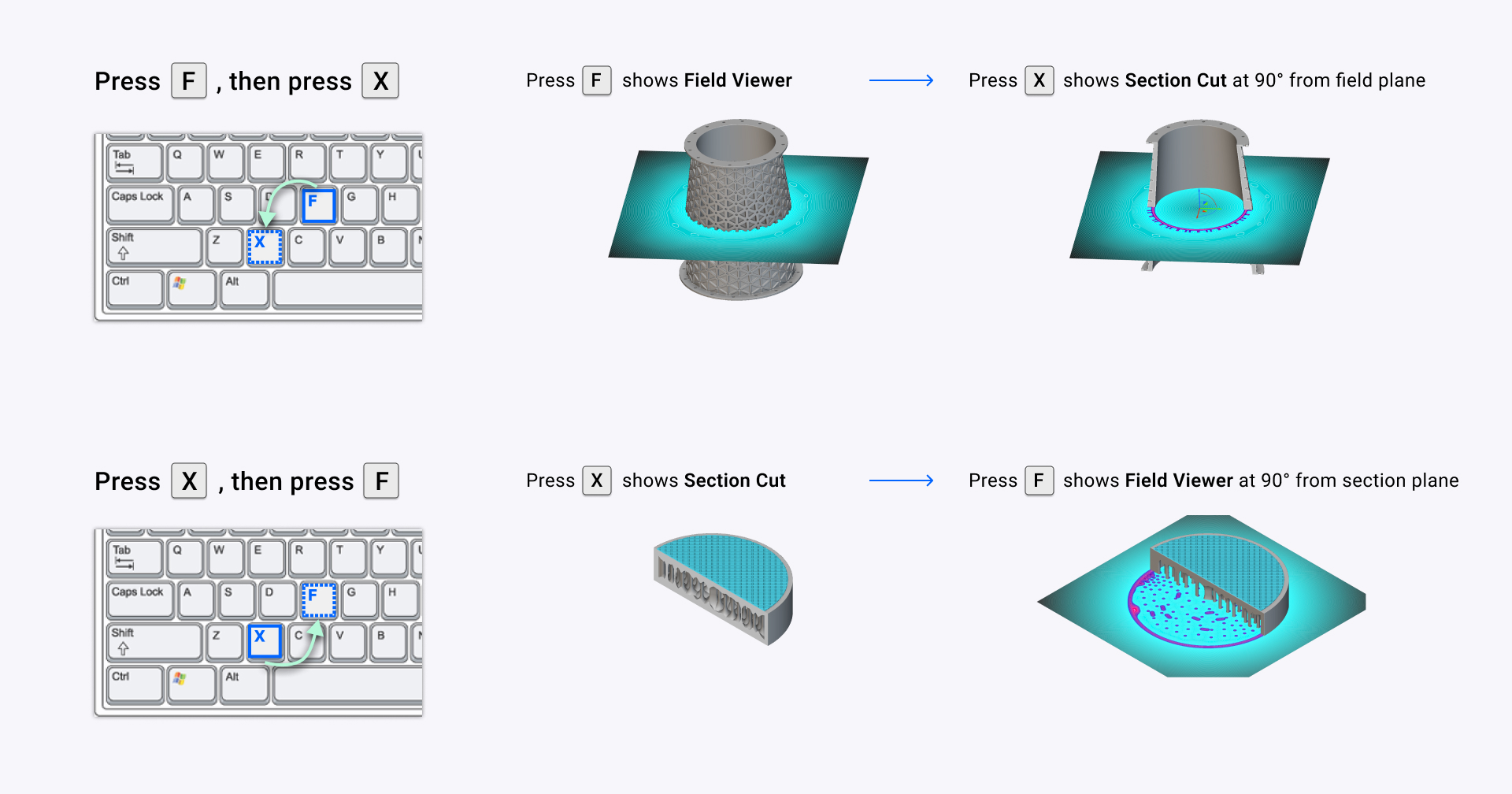
Keyboard Interactions
Intuitive and continuous experience for switching states

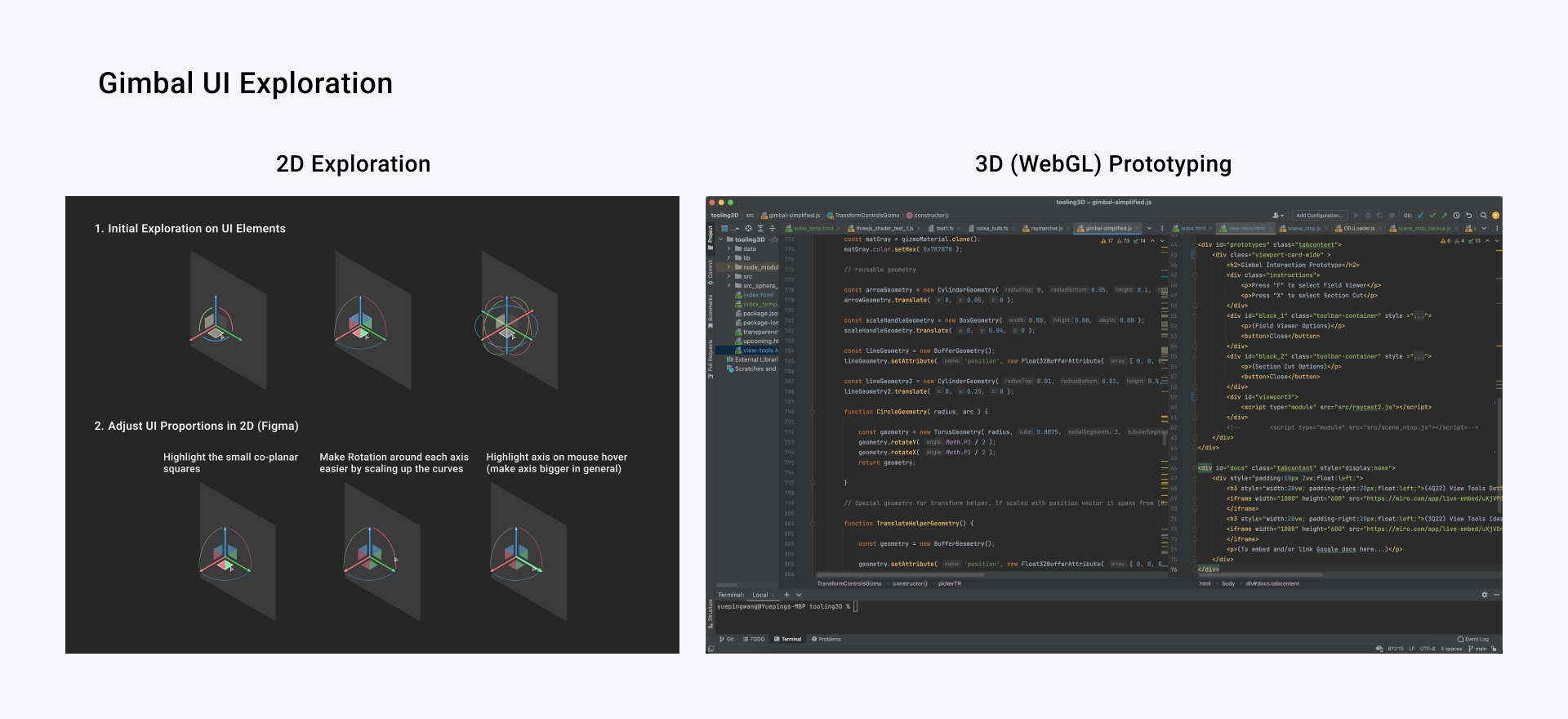
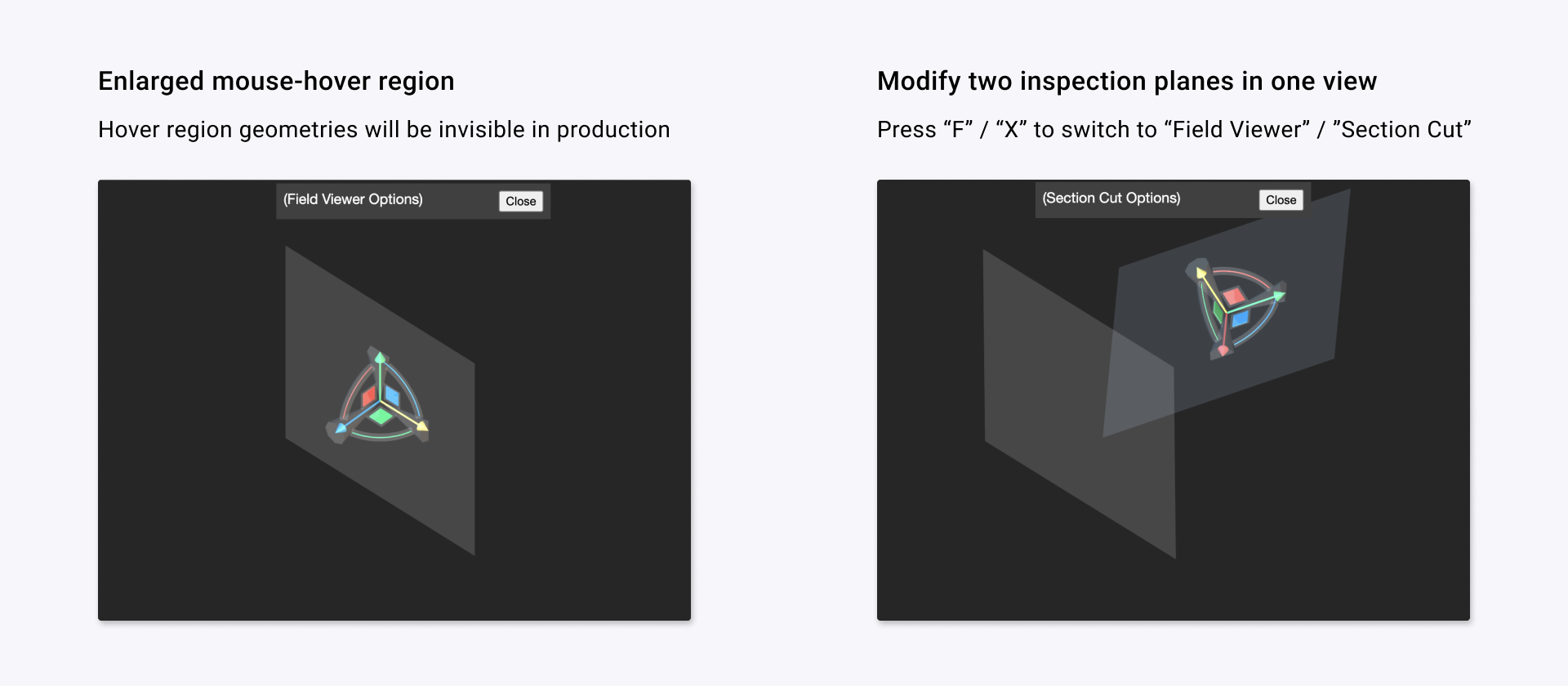
Gimbal Interactions
Top improve mouse interactions for transforming view planes, I built a 3D prototype and specified the rendering setup for the improved Gimbal, and hosted the 3D specs on the following website to share easily with PMs and Engineers.

Toolbar Spec & Delivery