
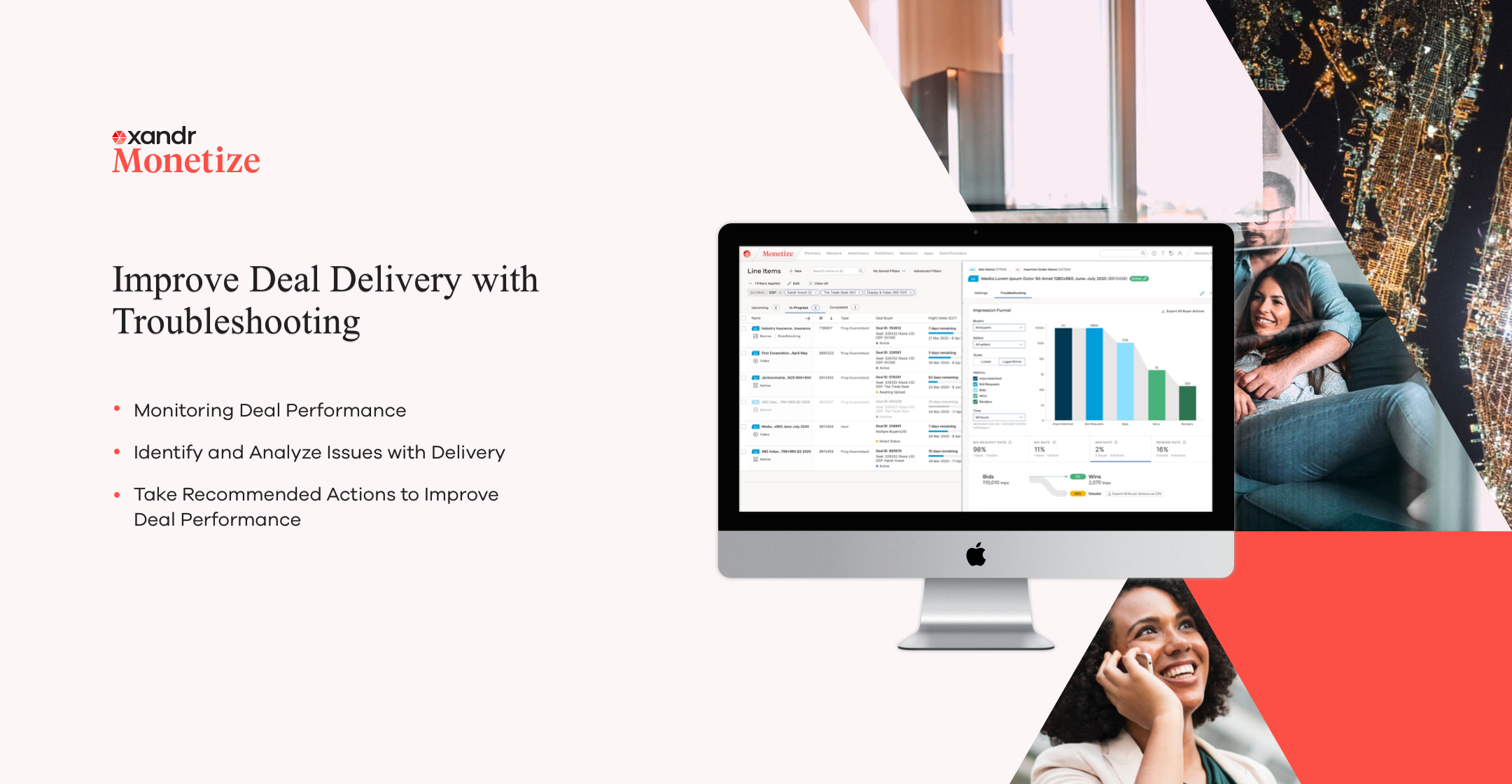
I led the designs for the Deal Troubleshooting and Monitoring interface, a set of tools allowing Xandr Monetize users to monitor programmatic deals, inspect and resolve errors efficiently, and have a smoother transaction experience.
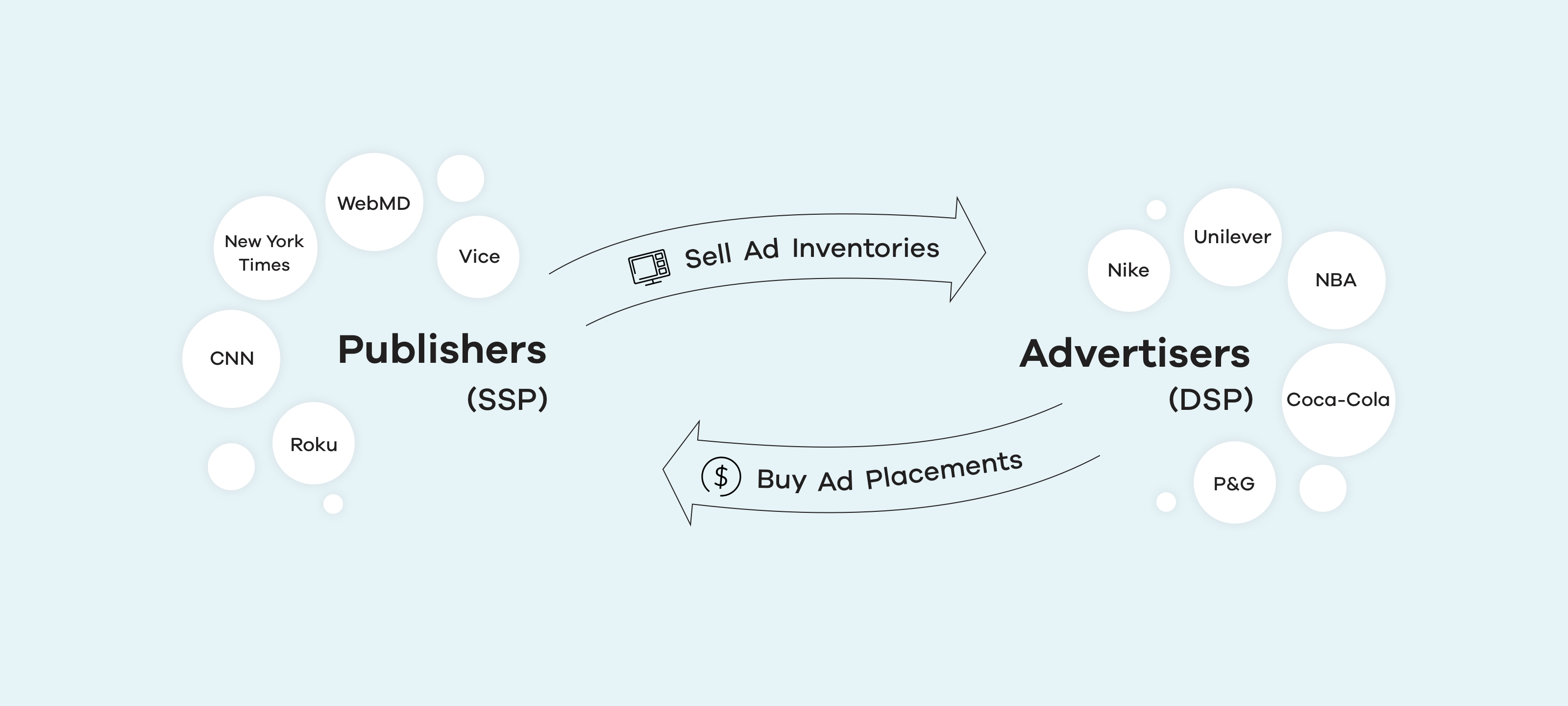
The Deal Troubleshooting interface situates in Xandr Monetize, the sell-side platform for media publishers to monetize their ad inventories by reaching to a wide range of buyers (advertisers or media agencies) and using a variety of audience-targeting channels.
My Role
Lead UX Designer
Tools
Sketch, Invision, Abstract, pen & paper, Jira, Google Jamboard
Team
Product Manager, Engineering Team, Myself, Internal Ad Operations and technical solutions consultants
Duration
Q2 - Q4 2020
Project Background
As Programmatic Deal buying in Private Marketplace(PMP) becomes increasing popular, it's critical for Xandr Monetize to provide sellers and their Ad Operations teams a frictionless deal experience for them to stay and transact more deals on our platform.
Troubleshooting programmatic deal line items on Monetize has been prohibitively challenging: it requires in-depth knowledge of the metrics that Xandr offer – which are very technical and can be daunting to new users, and there isn’t substantially useful tools to help diagnose and fix issues that block a deal’s delivery.


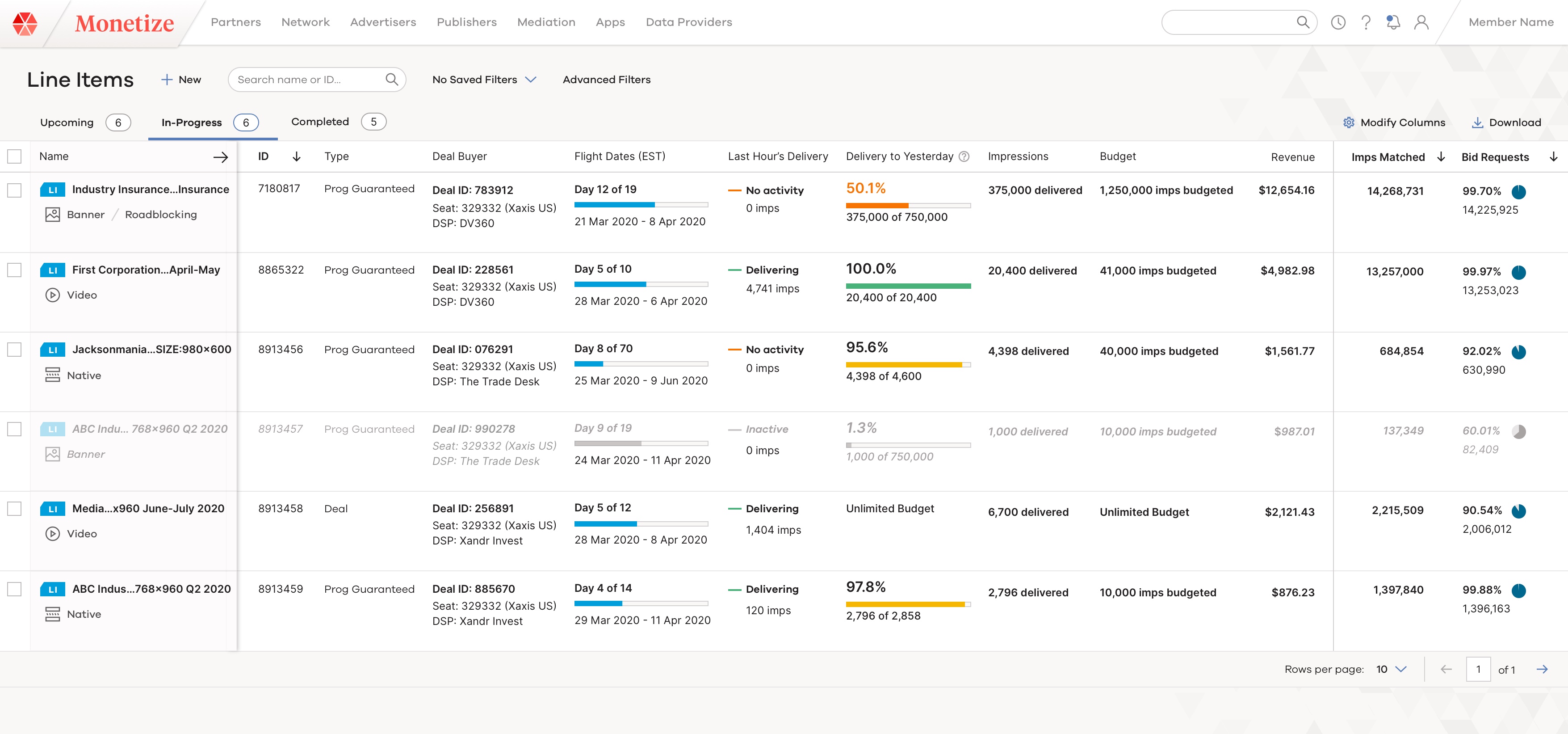
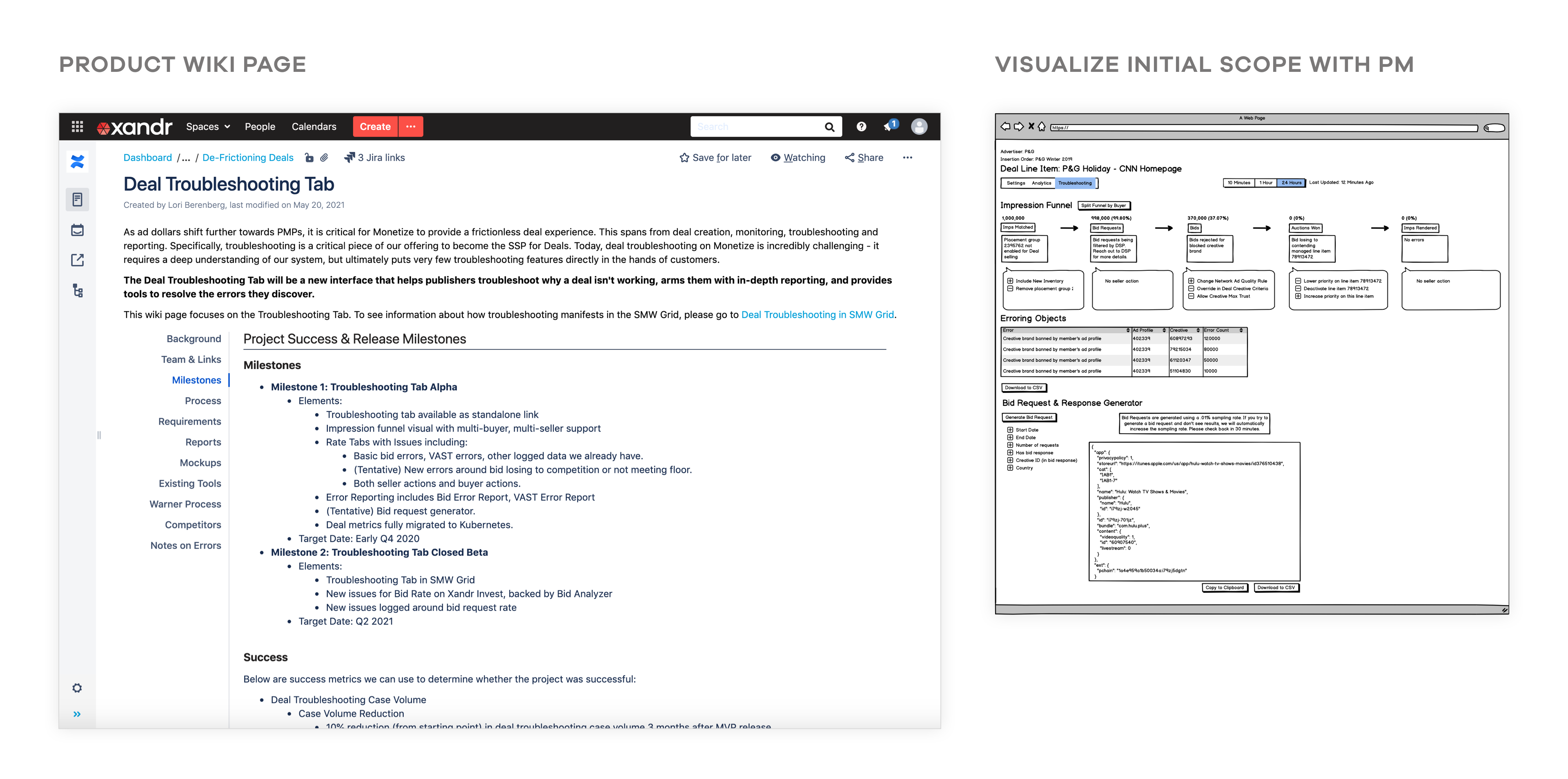
The new Deal Troubleshooting Tab will sit on top of Xandr Monetize's existing Seller Monitoring Workflow - a monitoring dashboard for Ad Ops users to track their on-going deals. It will help publishers troubleshoot why a deal isn't working, arm them with in-depth reporting, and provide tools to resolve the errors they discover.

Research Process
Initial Persona & Field Research
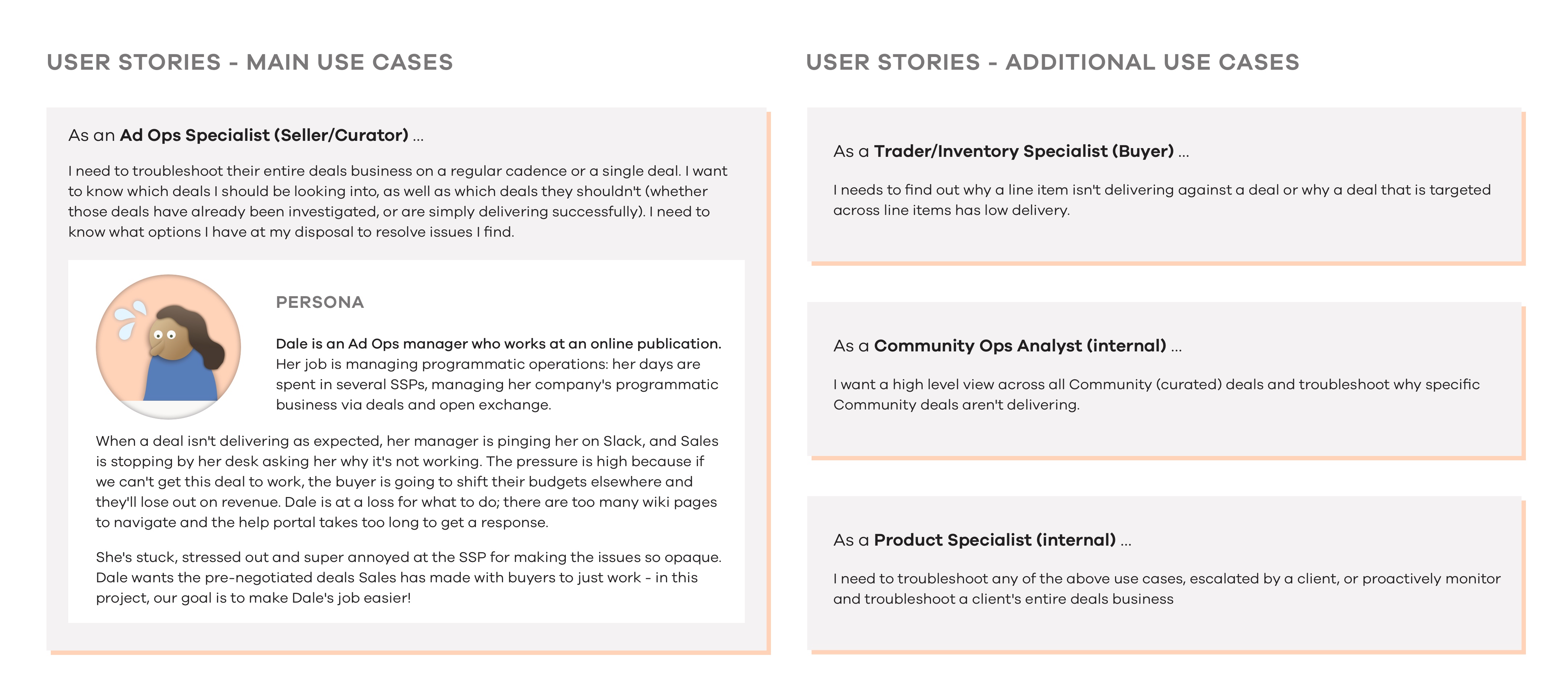
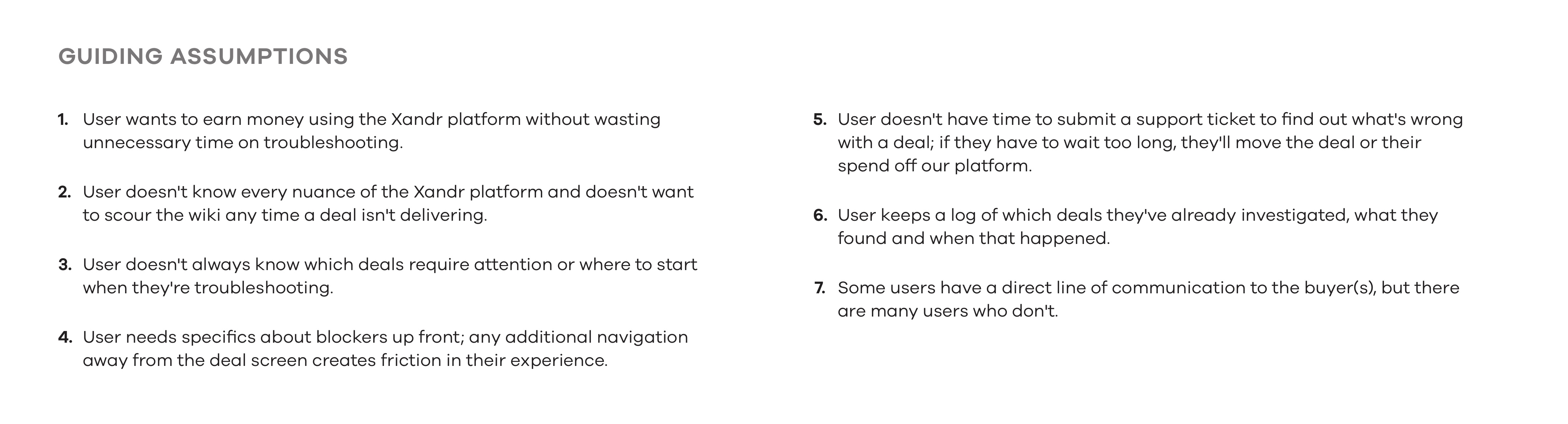
Based on insights from Xandr’s customer support team and client facing PMs, we created initial personals and user stories about our publisher clients.
Throughout our design process we interviewed both internal technical support teams and Xandr Monetize’s external clients, and tested every iteration of our designs with them.



Design Process
Review and Discuss Product Requirements
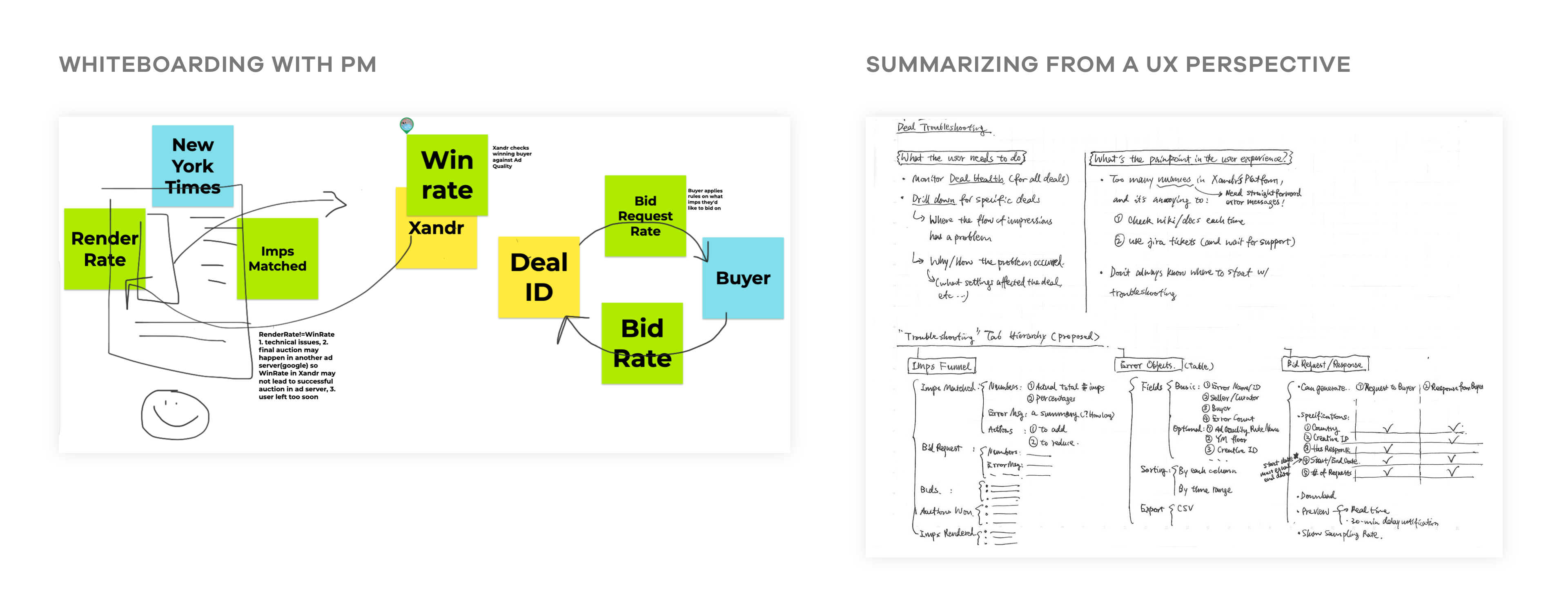
To begin with, I reviewed the product requirements initially created by the Product Manager, and asked further questions on UX and workflow, as well as potential technical blockers.


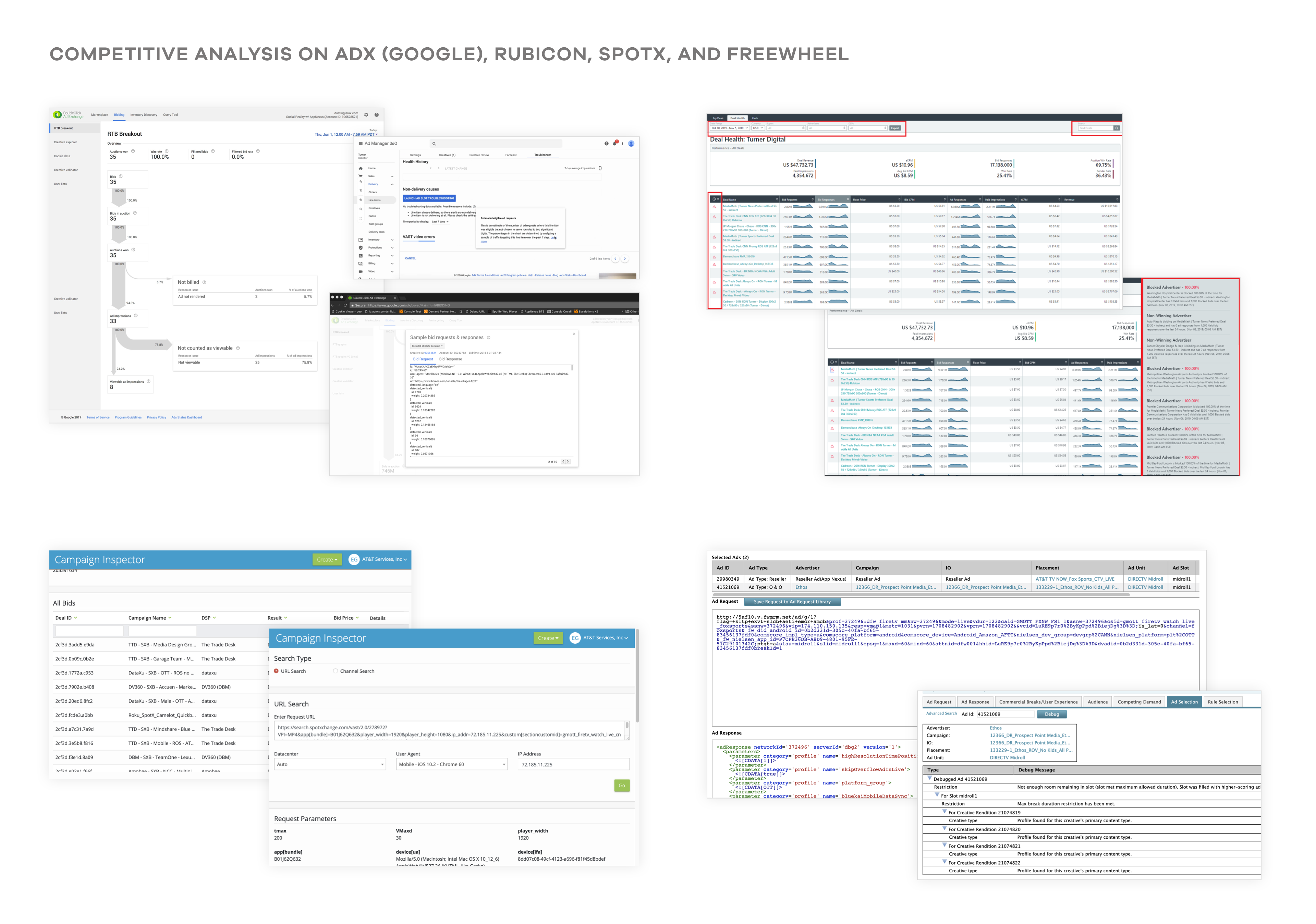
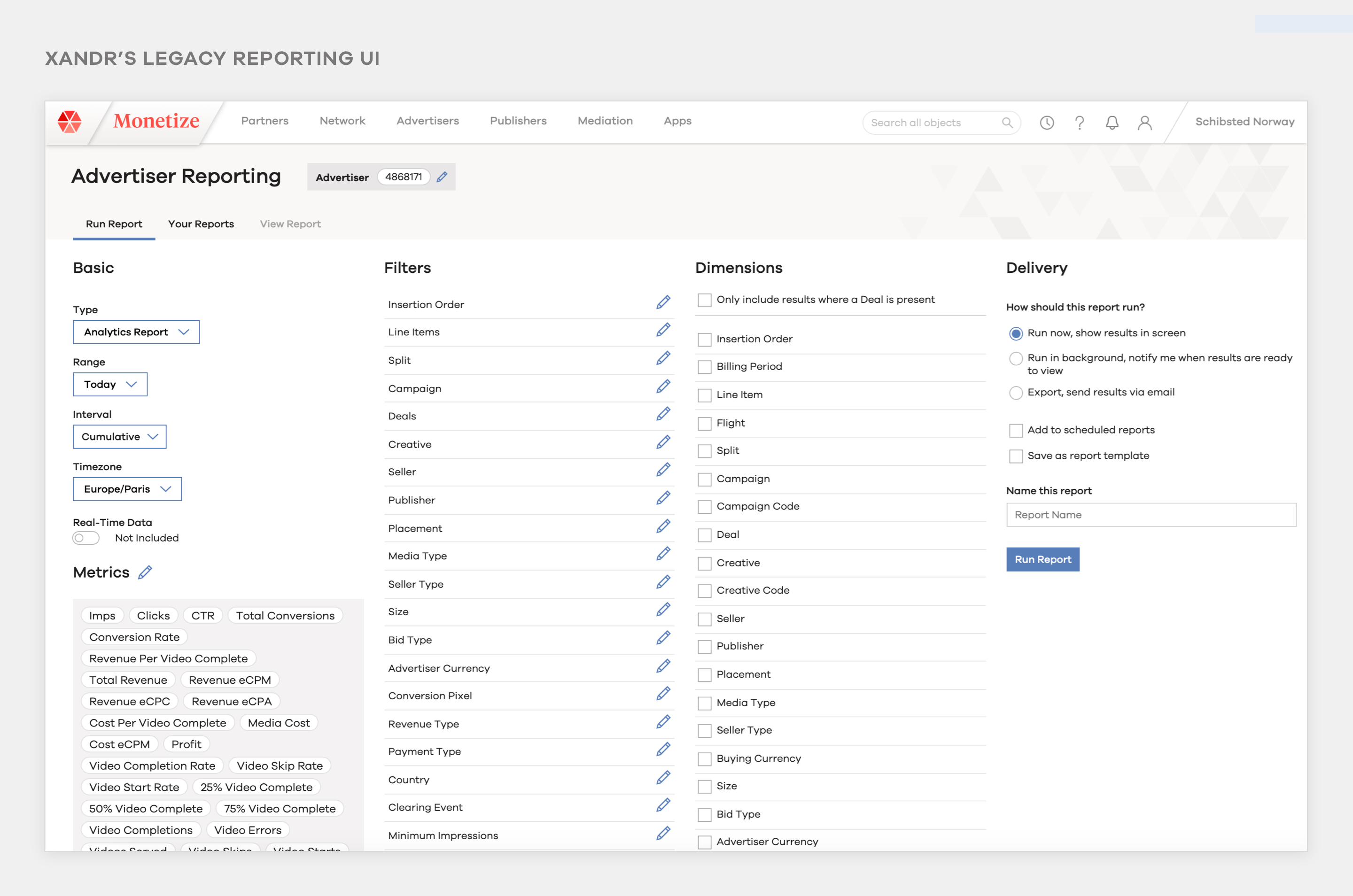
I also analyzed the troubleshooting features from Xandr's competitors, and what tools they provide the Ad Ops users and how they used data visualization in the workflow.

Design Iterations
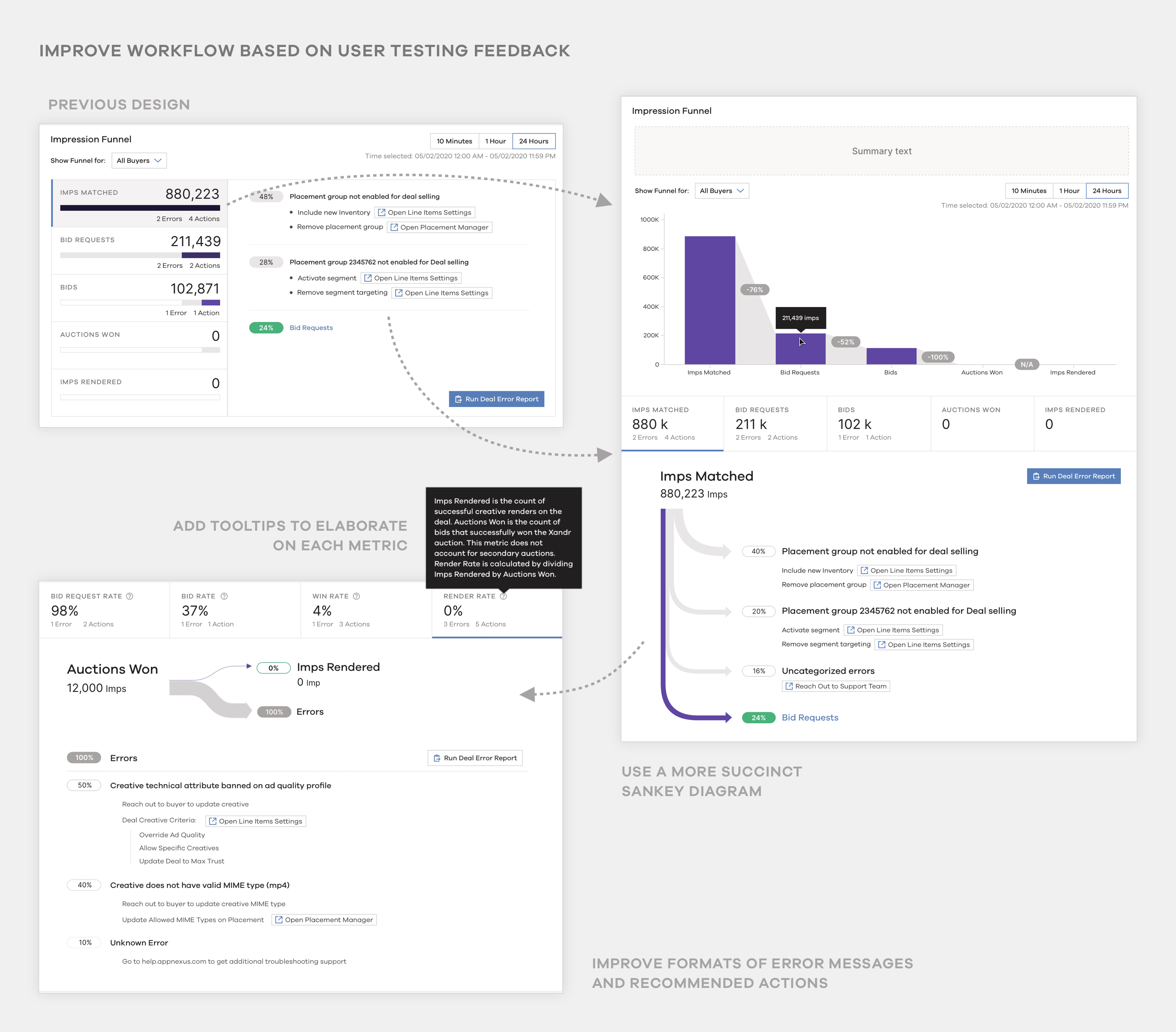
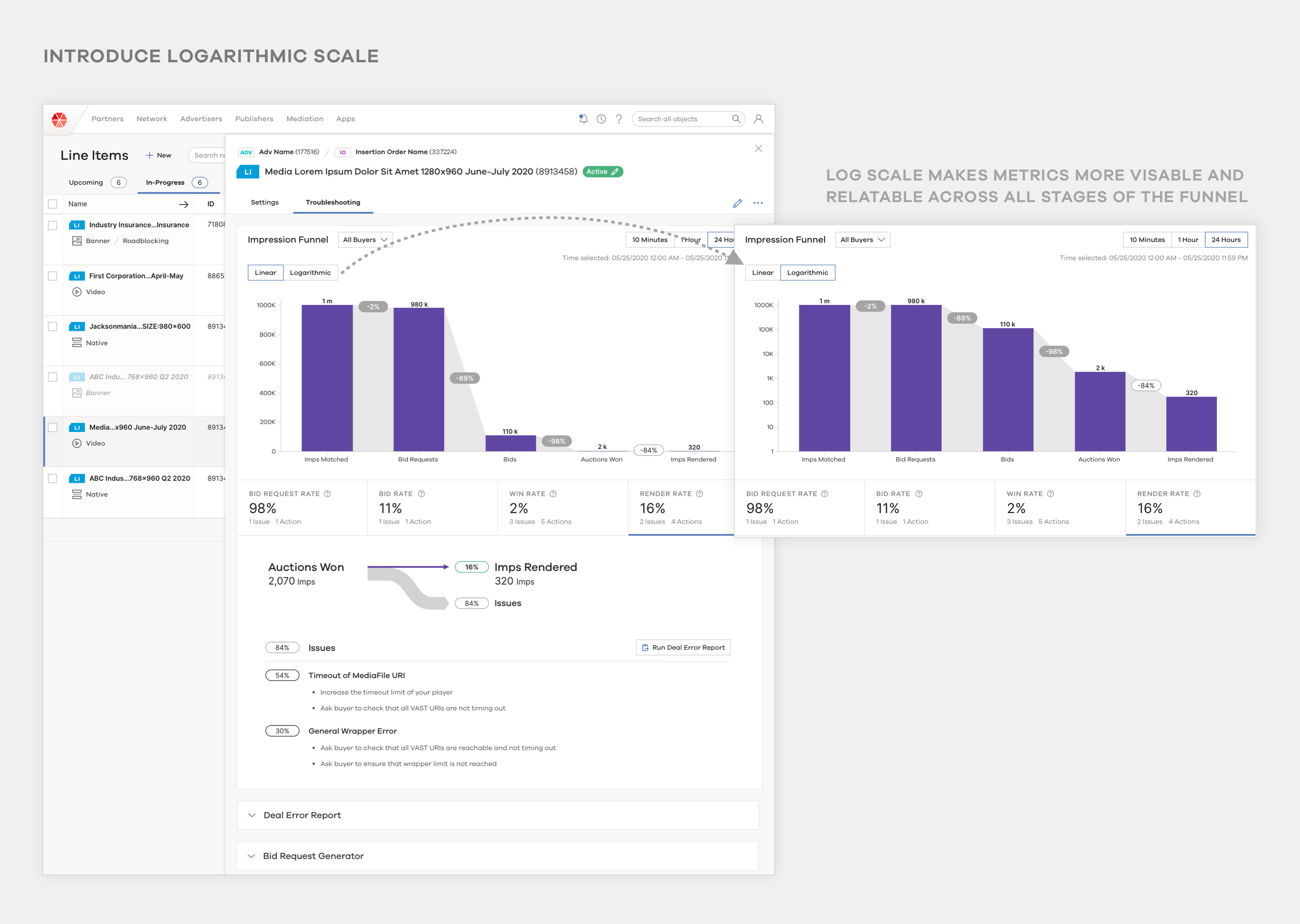
Iterations on Impression Funnel
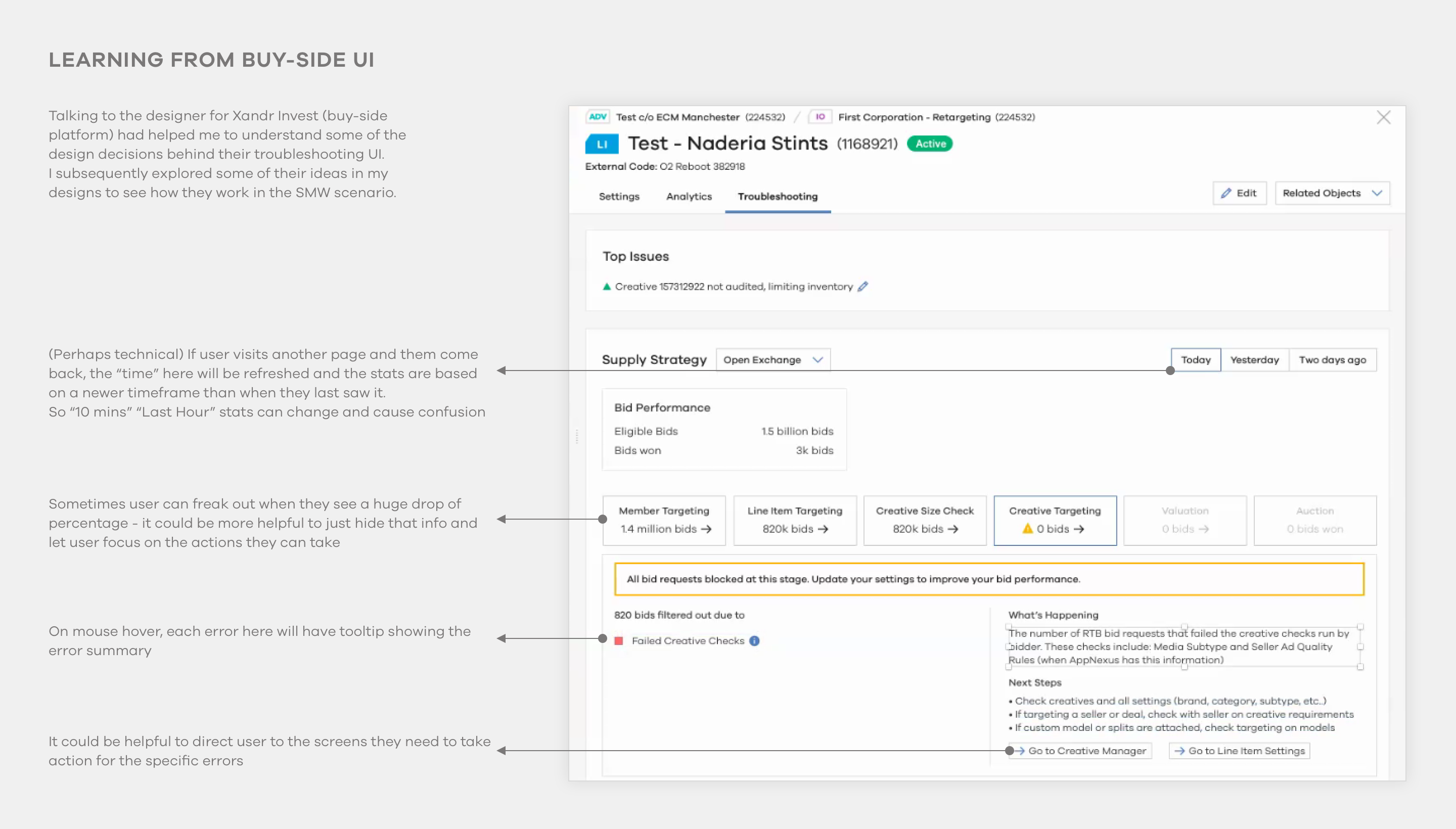
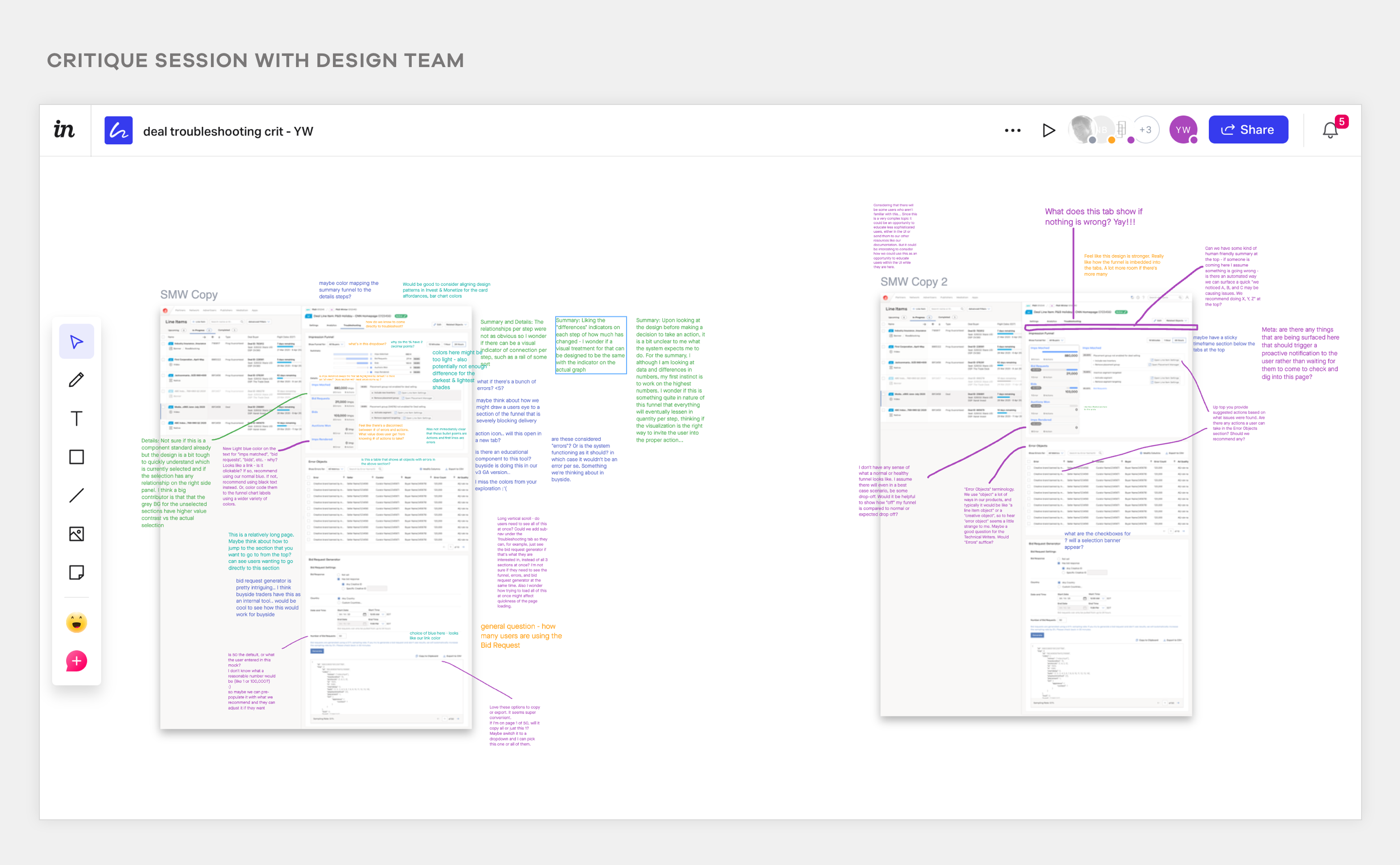
I circulated my initial designs within Product Management, Engineering, internal Design Team and Xandr's Solutions Consultants for feedback. I also reached out to learn from past designs of Xandr’s buy-side UI.
By using hi-fi prototypes to test with internal and external clients, I was able to have a deeper understanding of their workflow, and used those insights to help guide my design iterations.





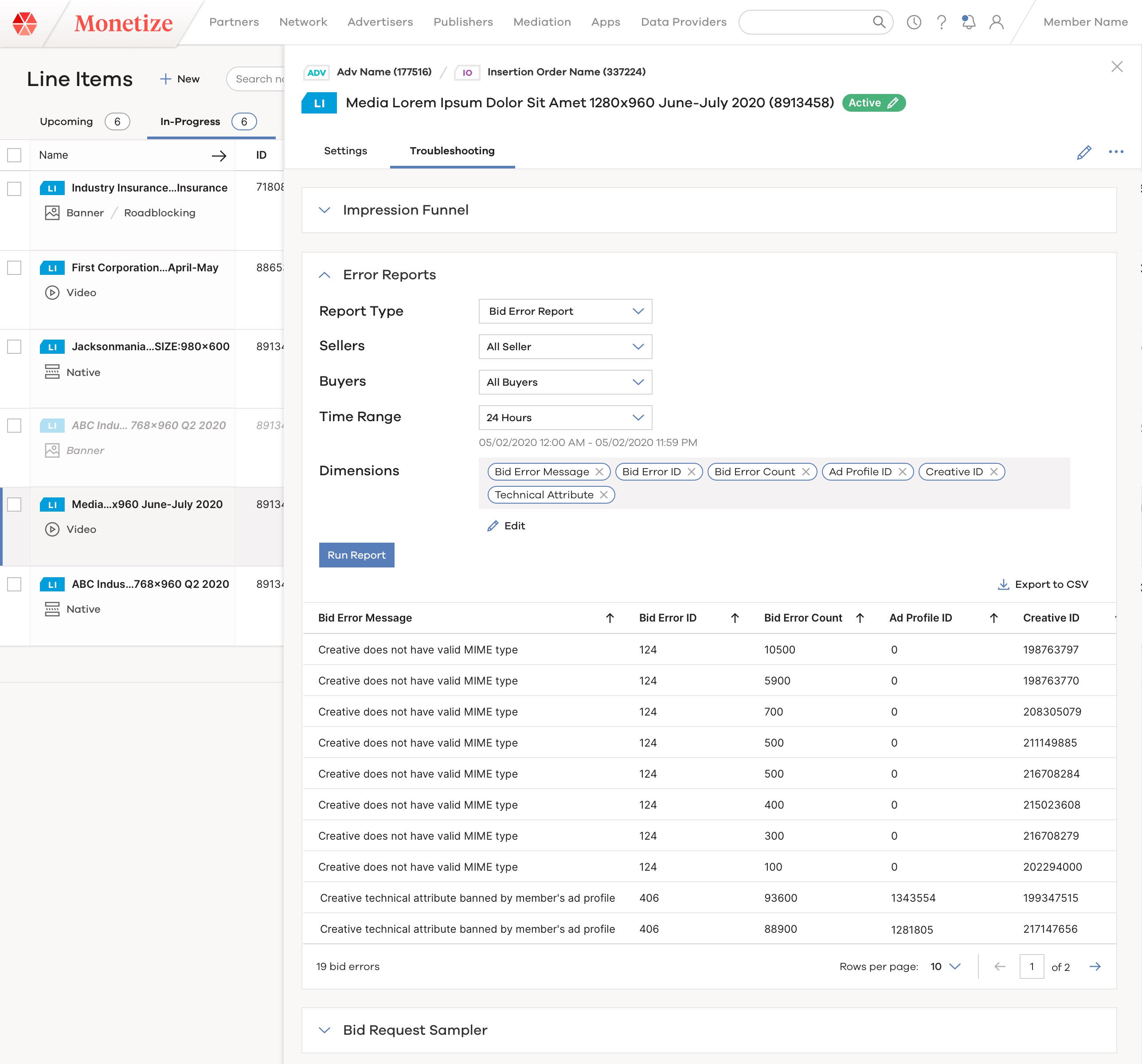
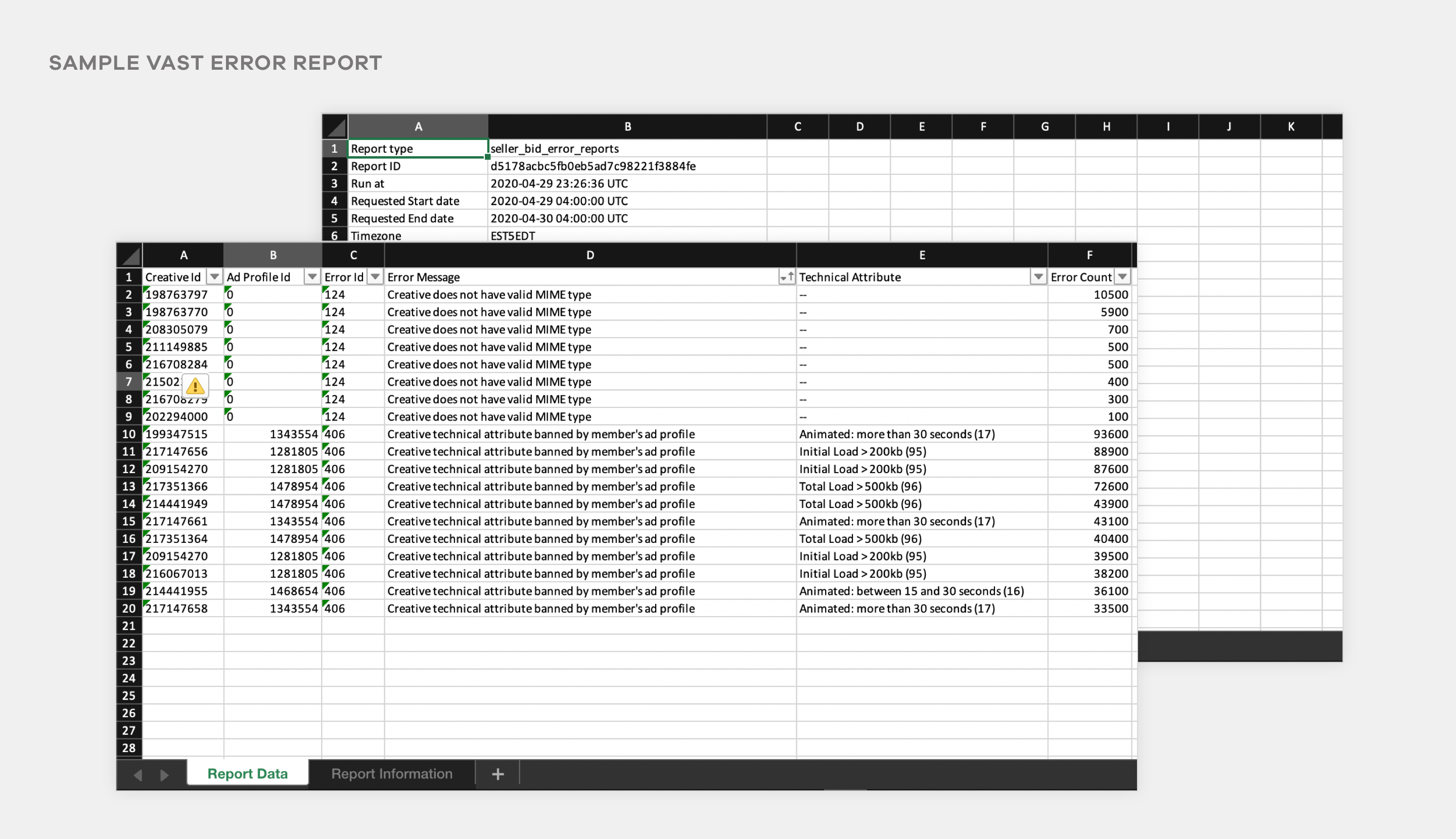
Iterations on Deal Error Report
While designing a much more simplified in-line reporting experience, I made sure to also use similar components and call to action that are already used in the platform.
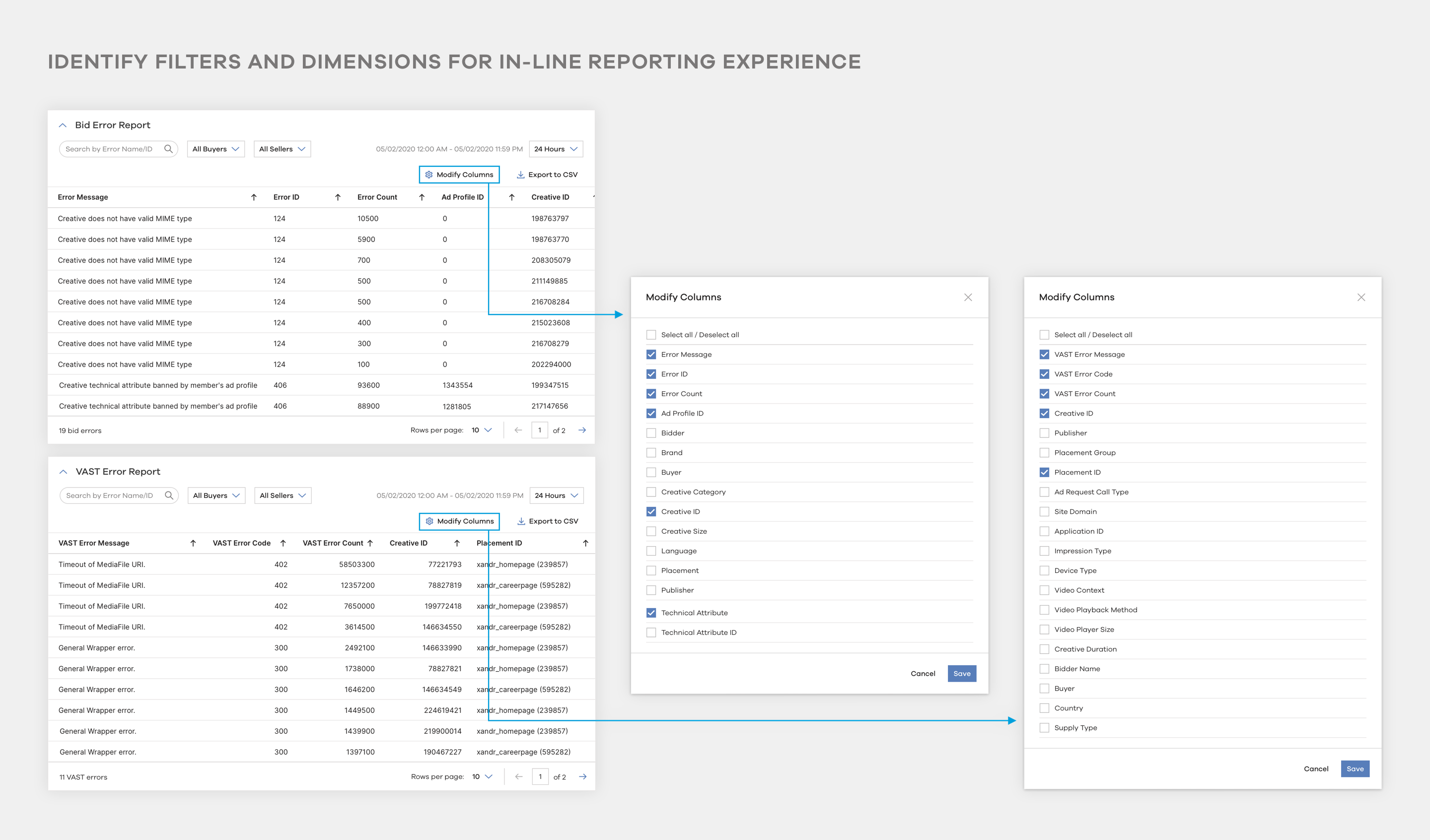
Based on new requirements from Engineering and PM, I updated the designs to reflect that more dimensions and time interval selection will be made available for the in-line Deal Error Report tool.




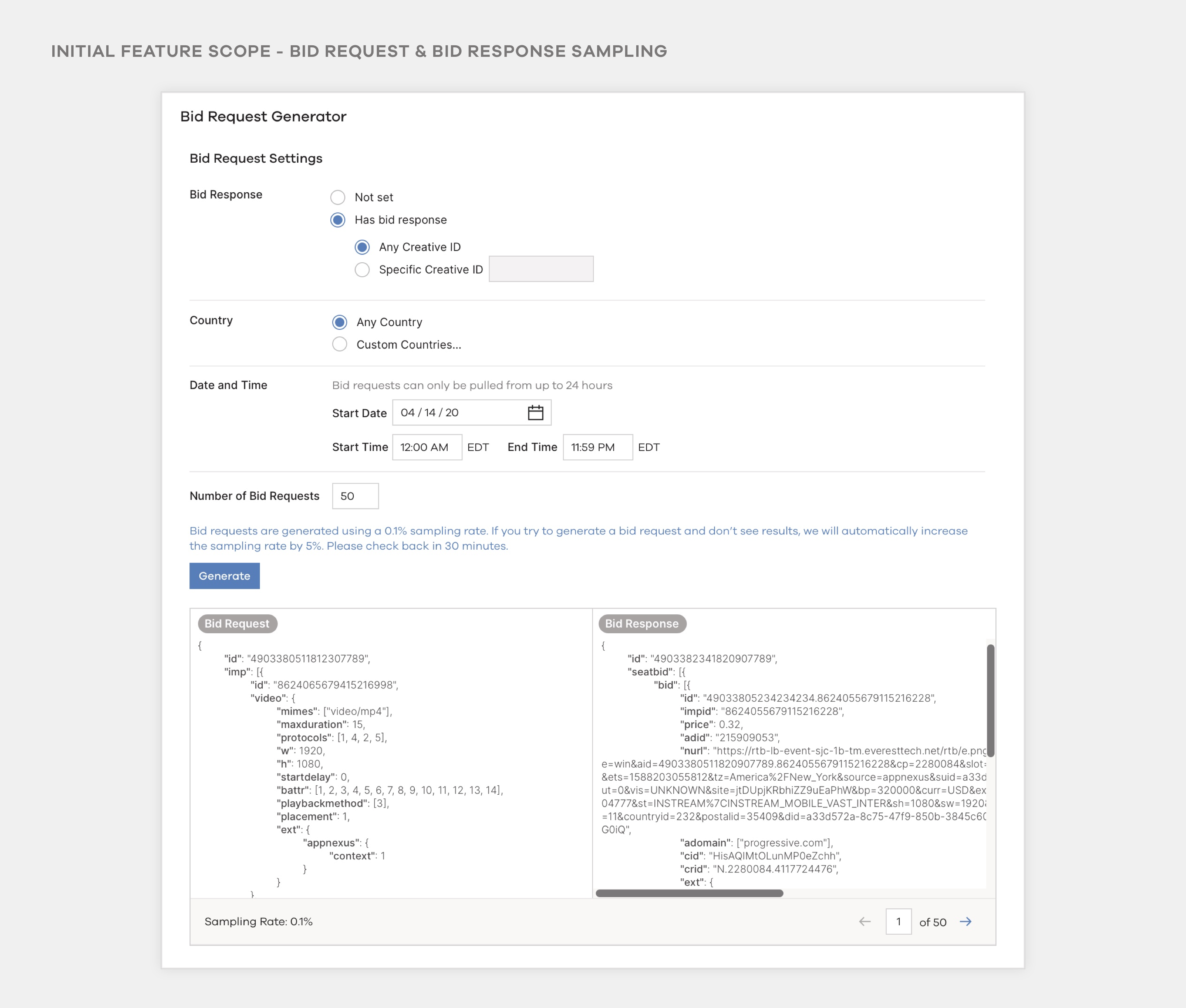
Approach 3 - Asynchronous Record + Review of Measurements
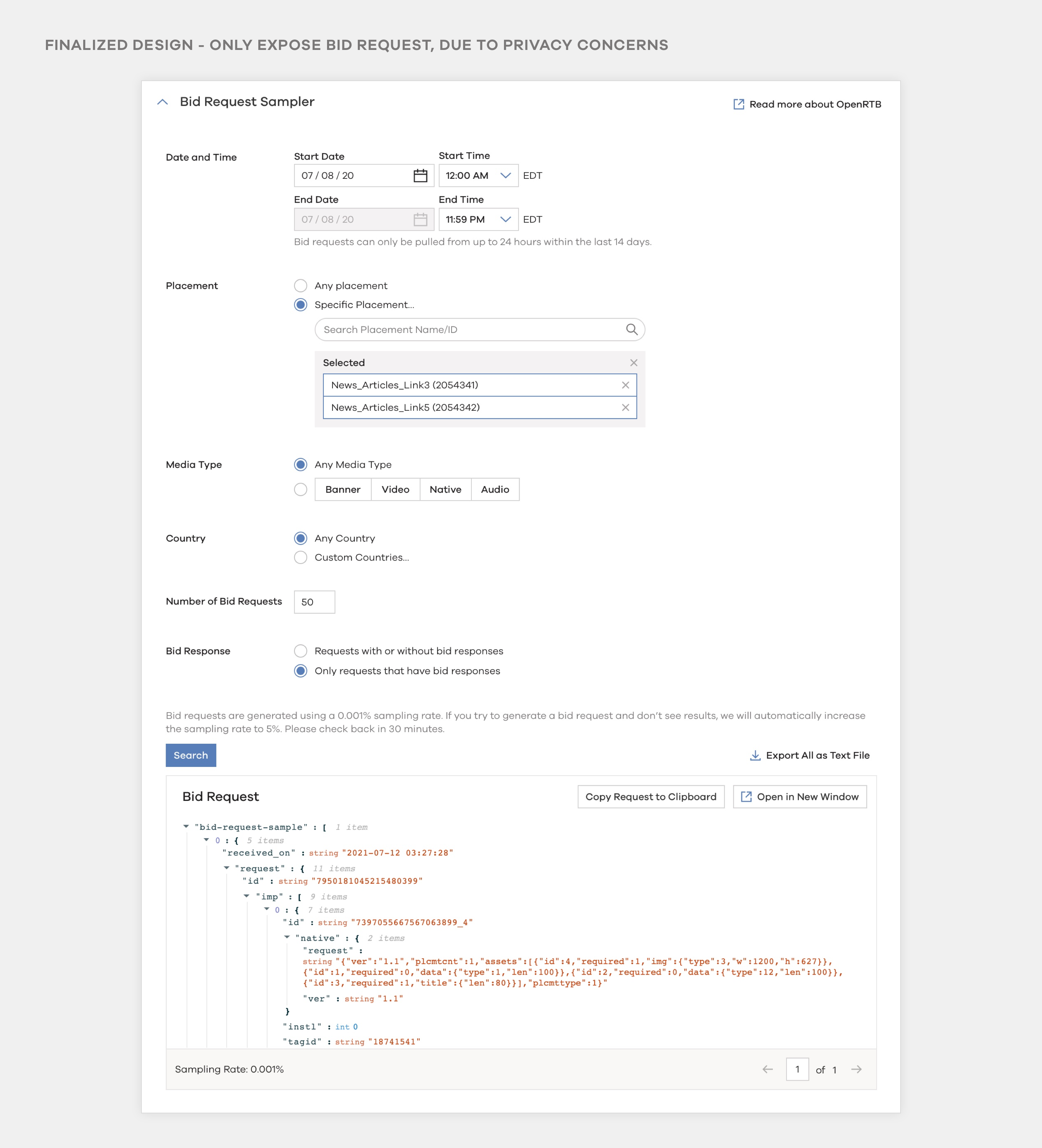
The Bid Request Sampler is Xandr's first self-serving tool for external clients to sample a previous bid request, with many options to filter their desired bid request.
Later in the design process, we discovered that due to privacy-related constraints, only Bid Request can sampled. I modified the design accordingly and optimized for both the settings and code display in the UI.


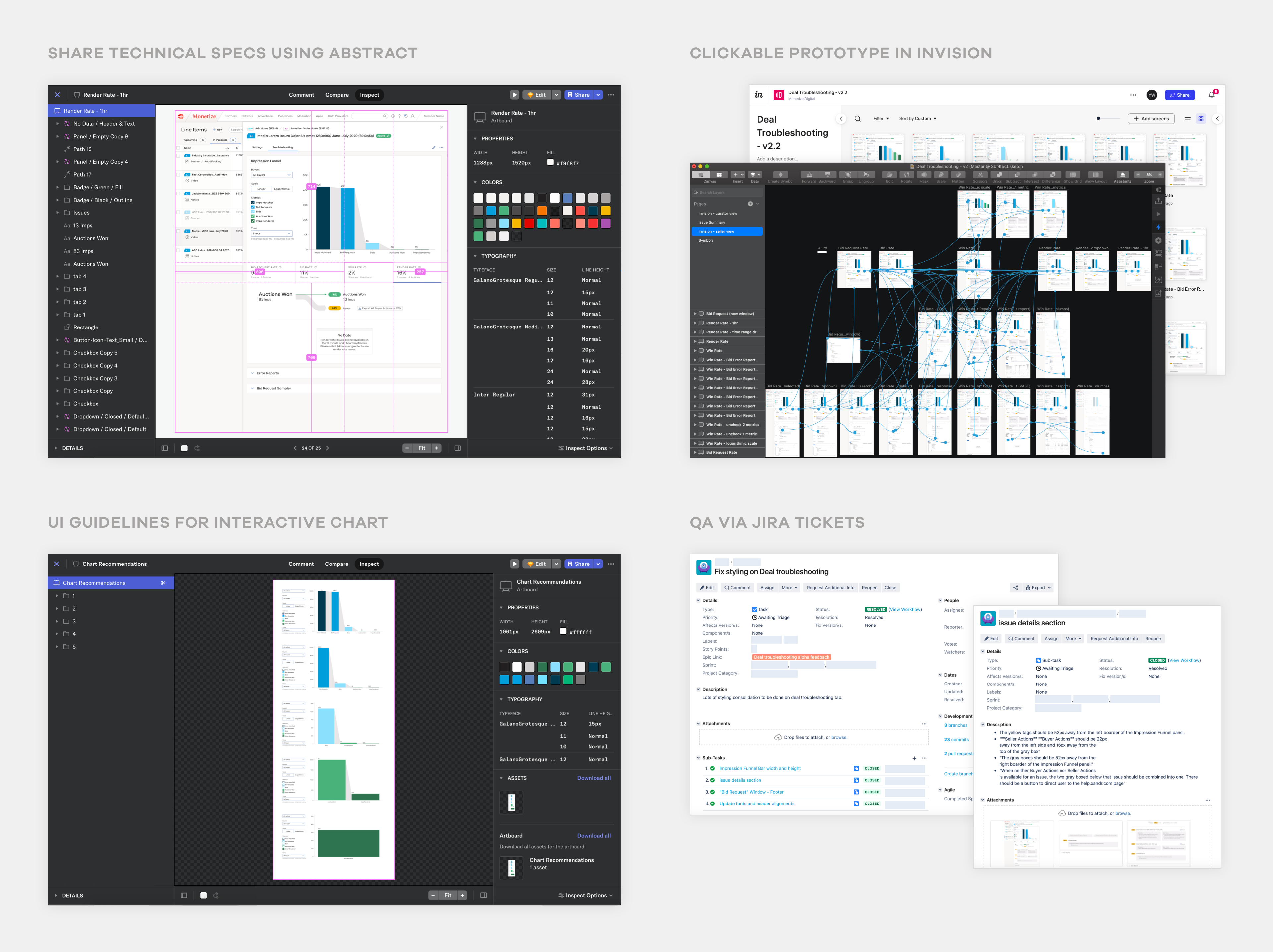
Design Hand-off
To deliver design specs to the engineering team, I used Invision for hi-fi clickable prototypes to show workflows, and Abstract for communicating UI specs in detail.
During the development process, we found out a few edge cases that weren’t addressed in detail previously. I scheduled with PM and Engineering to discuss the options, and then documented the design changes in Jira Tickets.

Design Outcome
Live Product Demo
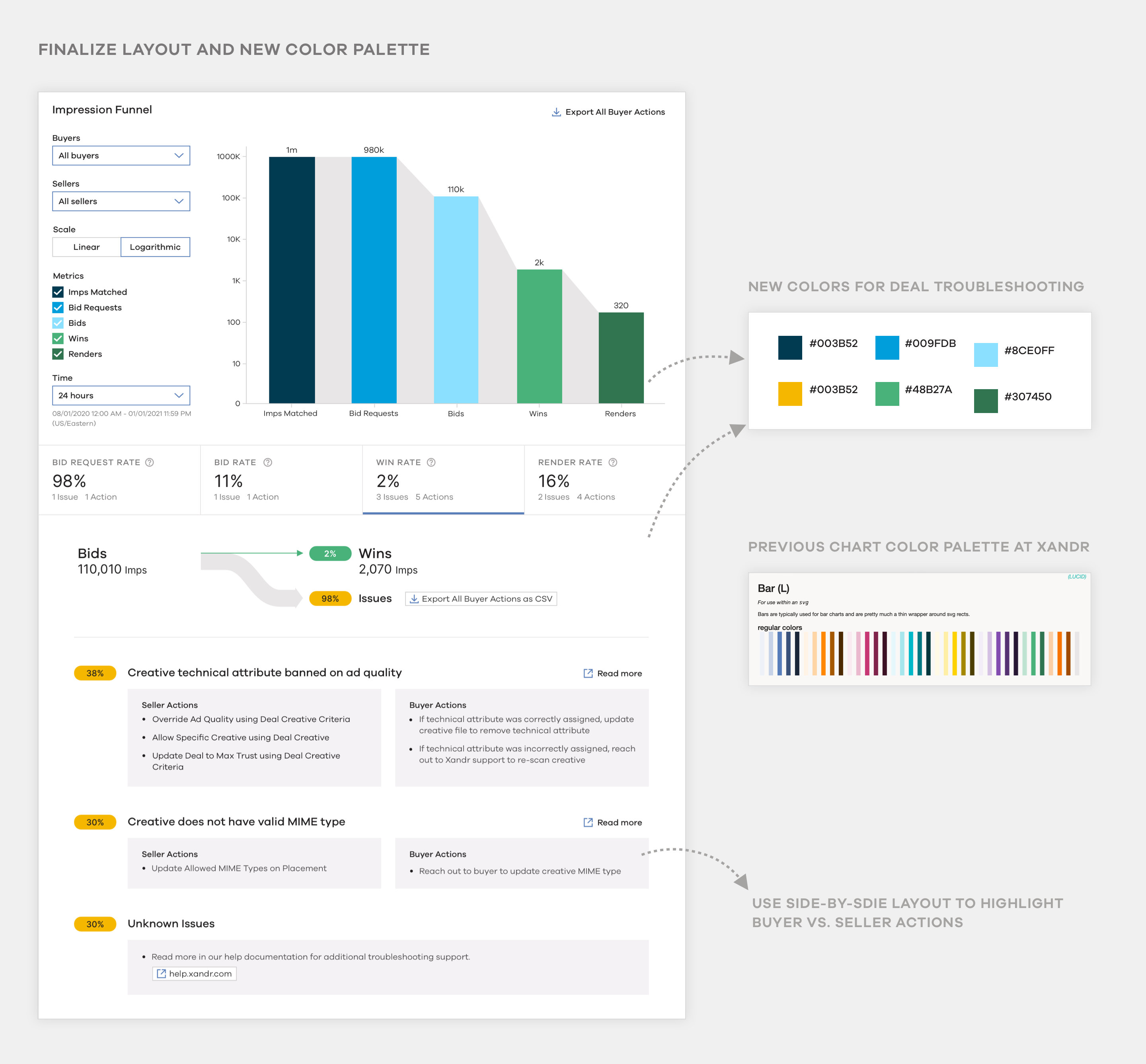
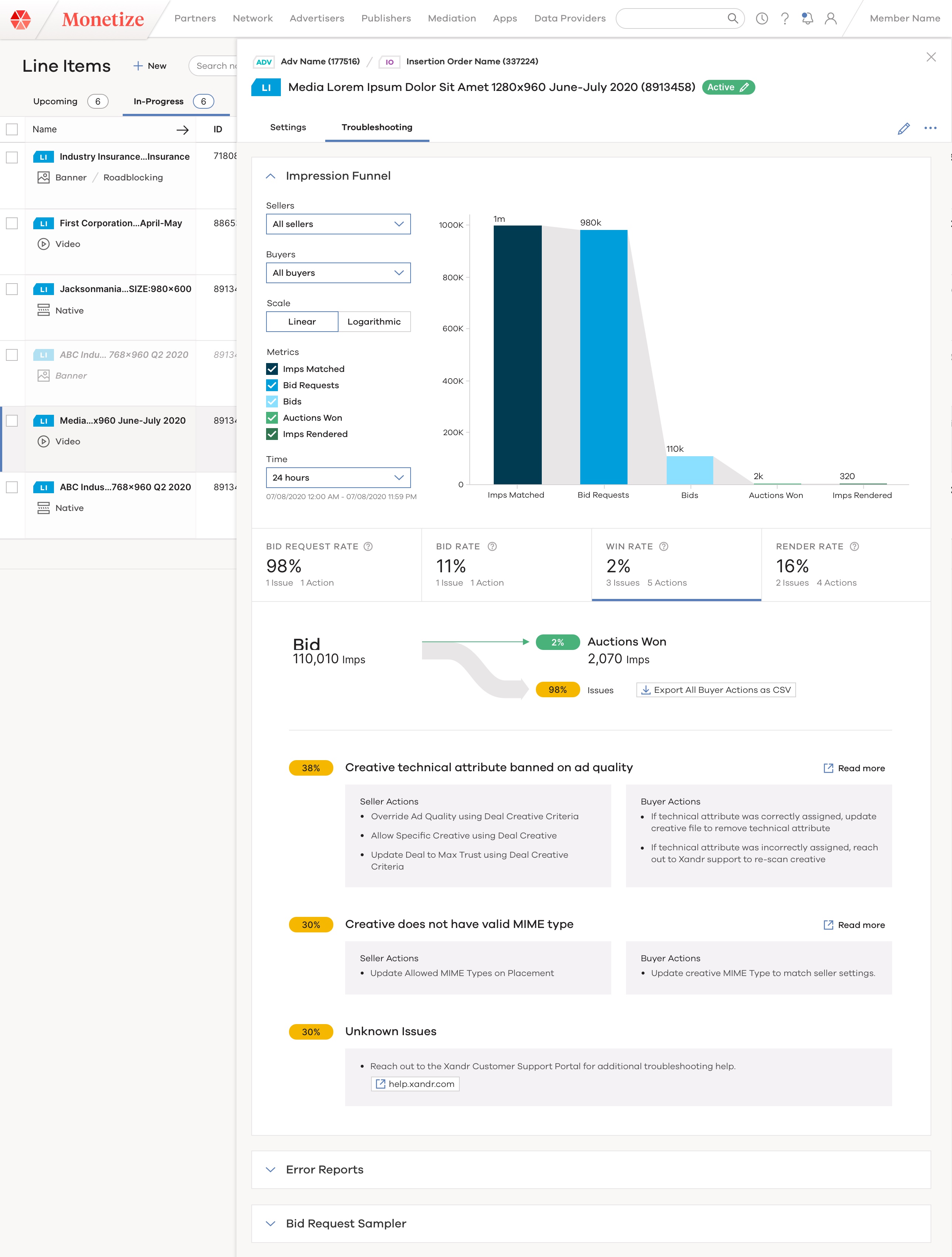
Impression Funnel
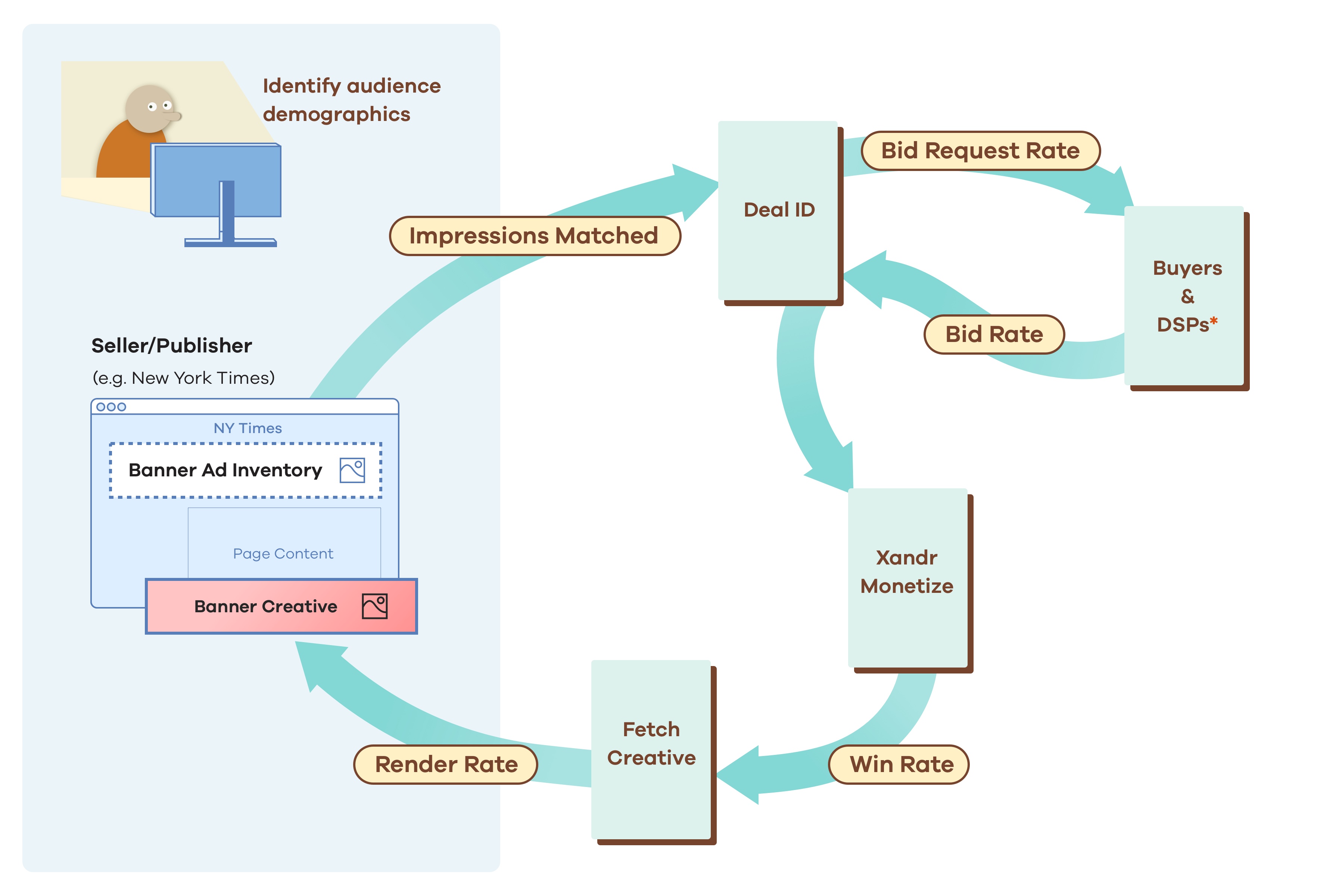
The Impression Funnel provides an interactive visual representation of the programmatic deal impression funnel – along with custom settings. This section helps users understand at a glance where issues might be occurring within an individual deal.
Because the 4 conversion rates ("Bid Request Rate", "Bid Rate", Win Rate" and "Render Rate") are important deal health indicators that Ad Ops users look at, we offer an inline experience that shows the errors for a given deal, broken out into specific, actionable and complete error messages.

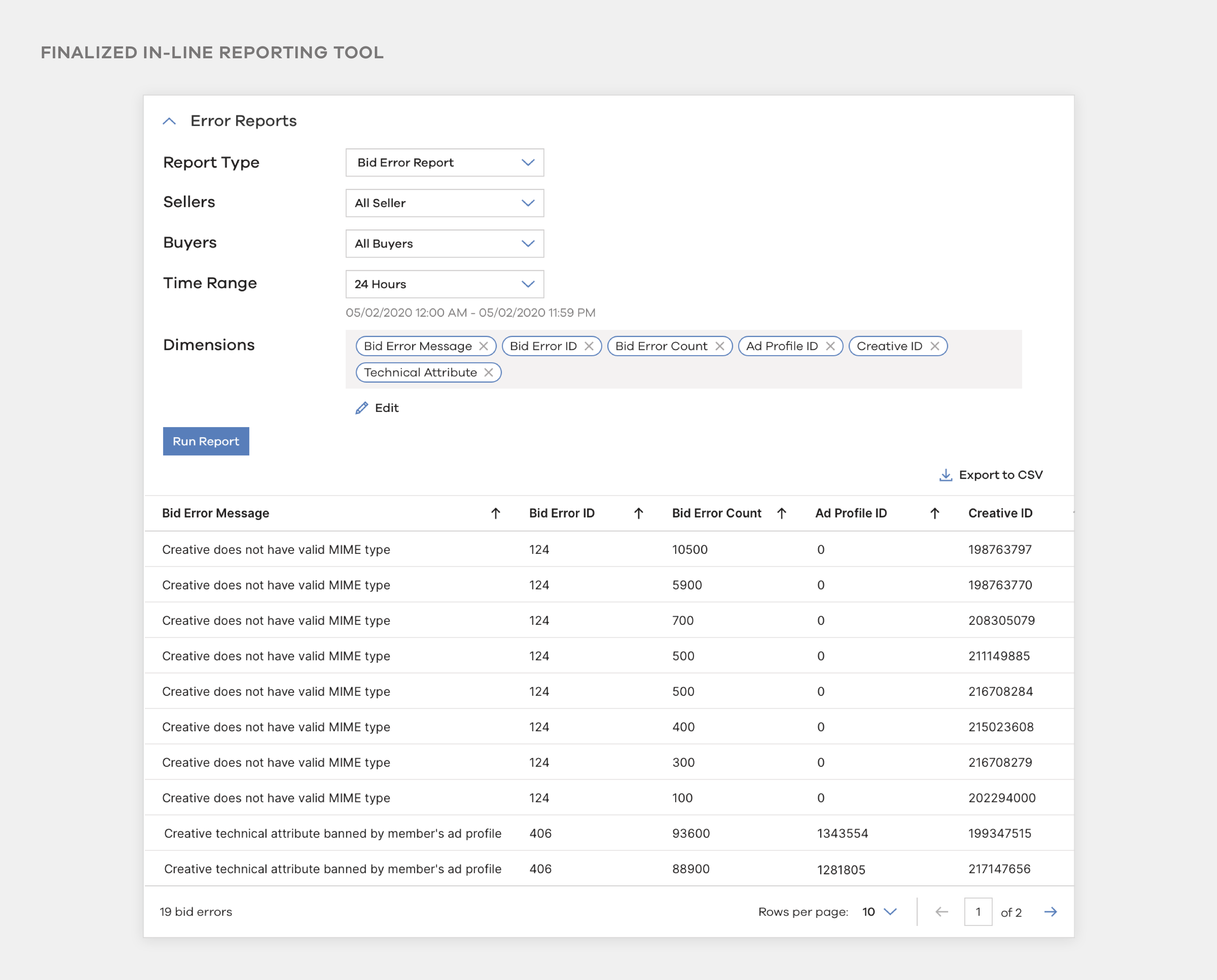
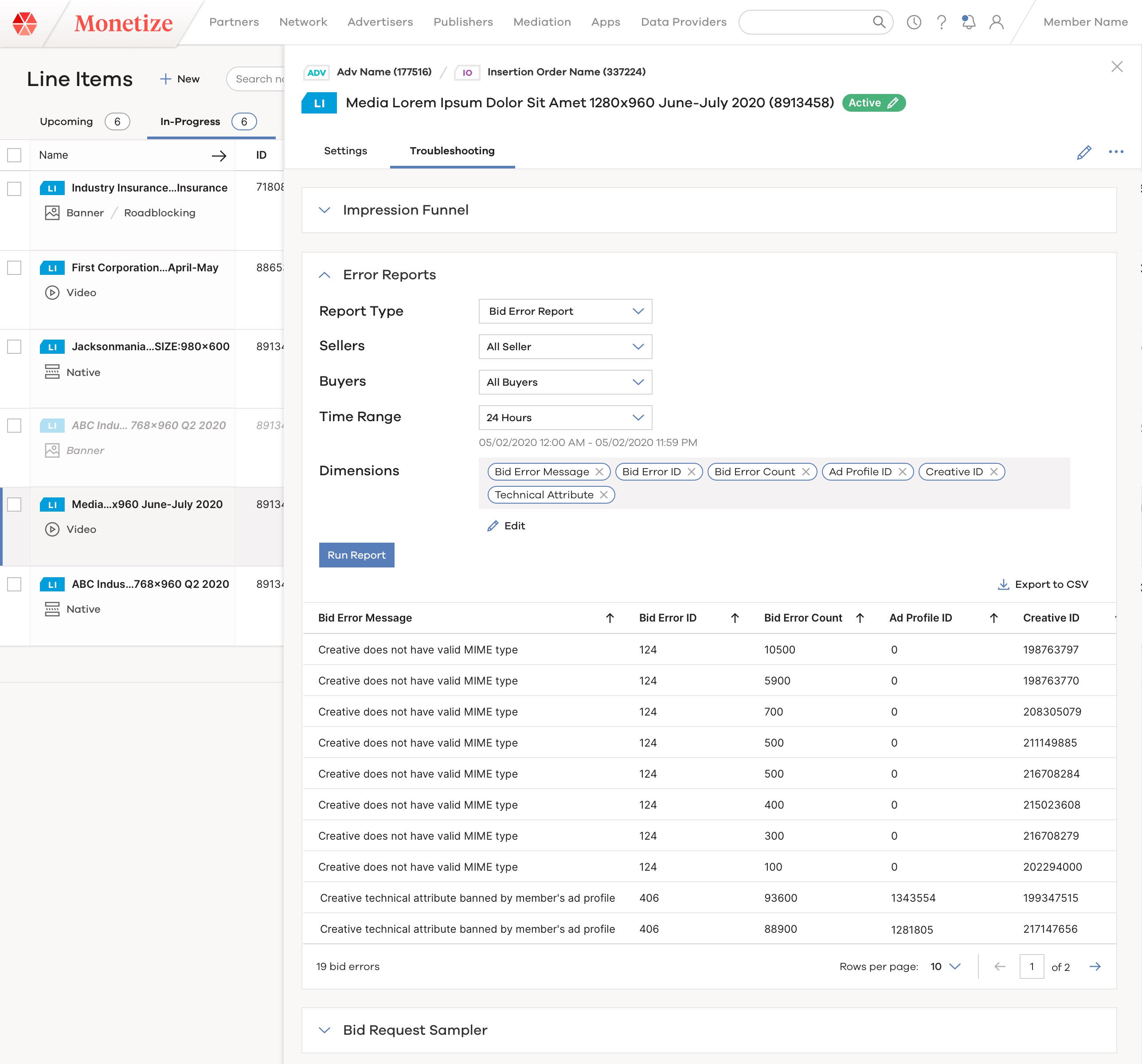
Deal Error Report
The new reporting UI brings forward Xandr’s reporting capability as an in-line experience.
This allows users to quickly pull error reports during the troubleshooting process, customize dimensions and filters on the fly, and view or export the detailed deal error reports directly – instead of navigating to a separate Reporting UI.

Bid Request Sampler
The Bid Request Sampler provides a simple, self-serving workflow for users to generate and download an outgoing bid request to a bidder for a given deal ID.
Previously, users had to submit tickets to Xandr’s customer support team and wait for 24 hours. But now they can sample, view and share the raw bid requests themselves